記事内での見出しの使い方をご説明いたします。
おさらい:見出しのルール
見出しのルールは以下のとおりです。
詳しく知りたい方はこちらから
見出しブロックの追加方法
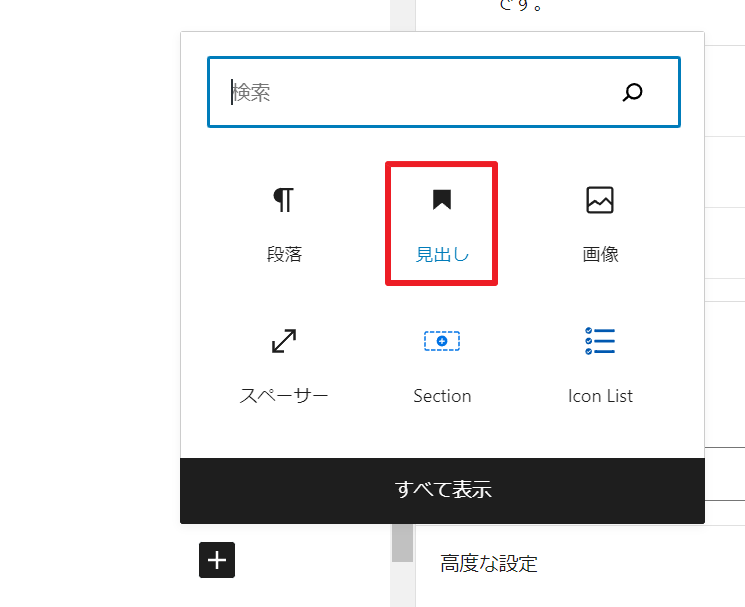
まずは「見出しブロック」を表示させましょう。

▲記事内の+マークをクリックします。

▲「見出し」ブロックをクリックします。
もしも「見出し」ブロックが表示されない場合は、「すべて表示」から選んでください。

▲見出しH2が表示されれば成功です。
デフォルトでH2が最初に表示されるようになっております。
見出しタグを変更する
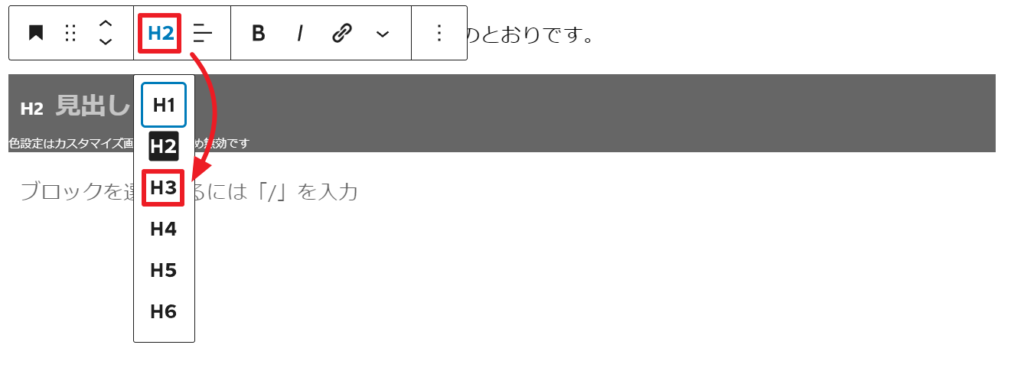
H2から別の見出しタグに変更したい場合は以下のとおりです。

▲見出しブロックの上部に表示されるメニューバーの「H2」をクリックし、設定したいタグをクリックします。

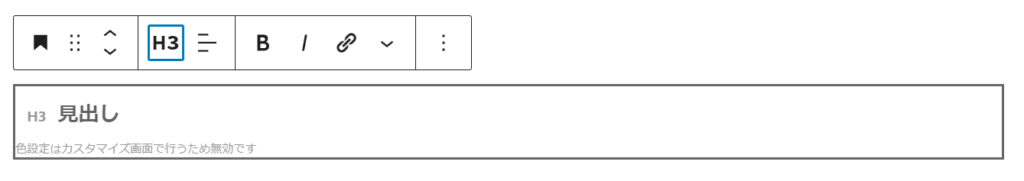
▲クリックした見出しタグに変更されれば、成功です。
見出しのデザインを変更する
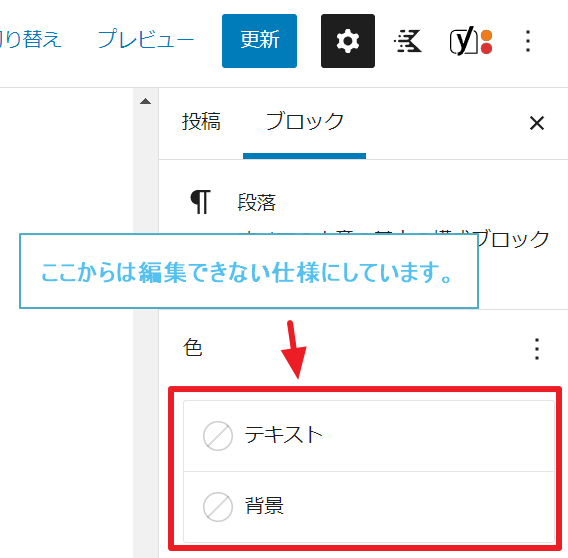
投稿画面からは見出しデザインは変更できない仕様

見出しのデザインは、投稿画面からは編集できないようにしております。
その理由は以下のとおりです。
【投稿画面から見出しのデザインを変えられないようにしている理由】
カスタマイズ画面から見出しデザインを変更する
見出しデザインを一括で編集できるように、ポラリスプレスでは、カスタマイズ画面からデザイン変更が可能です。

▲ホームページに戻り、メニューバーのカスタマイズをクリックします。

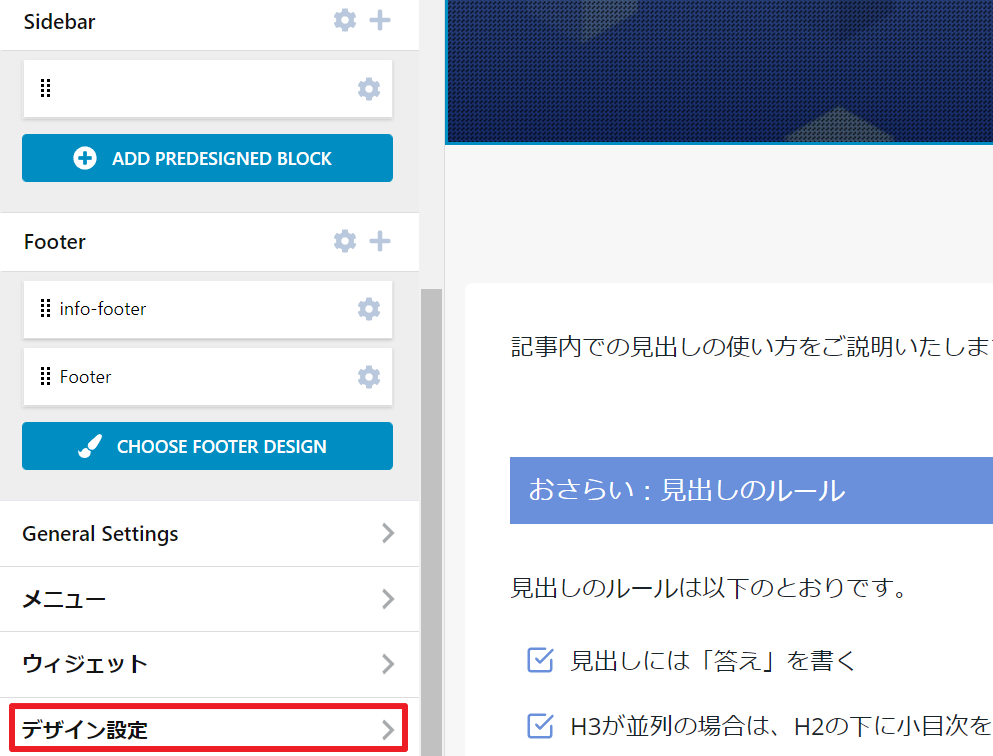
▲カスタマイズ画面のサイドバーから「デザイン設定」をクリックします。

▲変更したい見出しタグをクリックします。

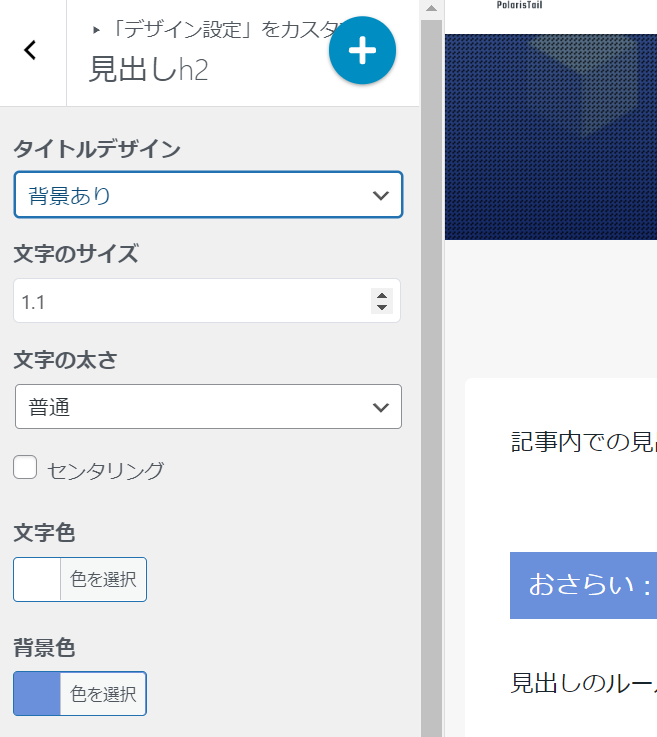
▲デザインや色など各種設定が可能です。
| 設定項目 | 詳細 |
|---|---|
| タイトルデザイン |  以下のデザインから選ぶことができます。 ↓ なし 下線 下線(ドット) 下線(二重) サイドバー サイドバー(ドット) サイドバー(二重) サイドバー+下線 上下ボーダー 横点 背景あり 背景あり(グラデーション) 背景あり(丸角) 外枠あり 外枠あり(丸角) 影あり 影あり(ふんわり) 影あり(ふんわり2) 可変色ボーダー タブ風 1文字目大きい 短太下線(センタリングあり) |
| 文字のサイズ |  文字の大きさを指定できます。 |
| 文字の太さ |  文字の太さを指定できます。 |
| センタリング |  チェックを付けると中央寄せになります。 |
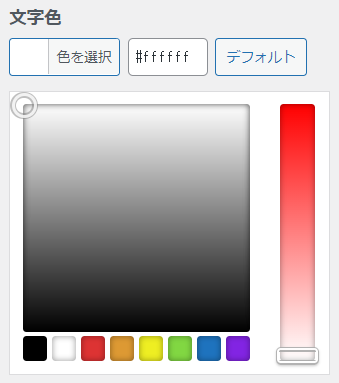
| 文字色 |  文字の色を指定できます。 |
| 背景色 | 背景の色を指定できます。 |
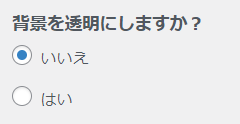
| 背景を透明にしますか? |  背景を透明にできます。 |
| ボーダー色 |  ボーダーの色を指定できます。 |
| サブ色 |  グラデーションの終わりの色や、2色ボーダーデザインの2色目を指定できます。 |
| ボーダーの太さ |  ボーダーの太さを指定できます。 |
| 上の余白 |  見出しの上の余白を指定できます。 |
| 下の余白 |  見出しの下の余白を指定できます。 |

▲設定に応じてデザインが一括で変更されます。