記事内でのInfo Box(インフォボックス)の使い方をご説明いたします。
インフォボックスの使い道
インフォボックスは以下のようなときに利用できます。
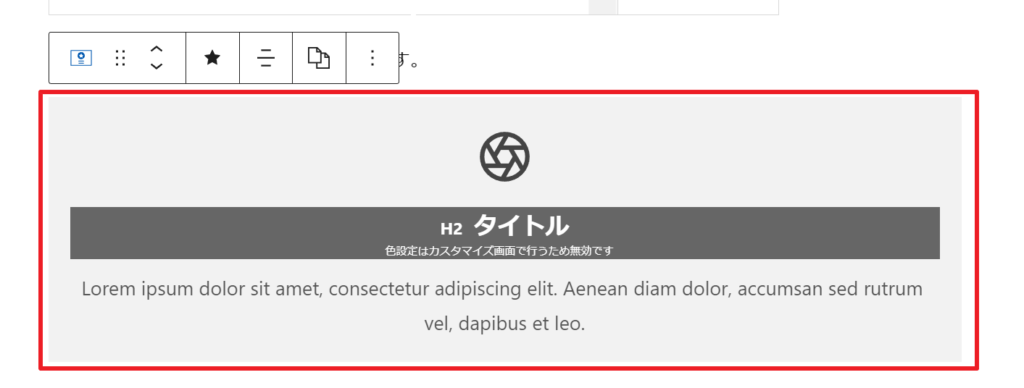
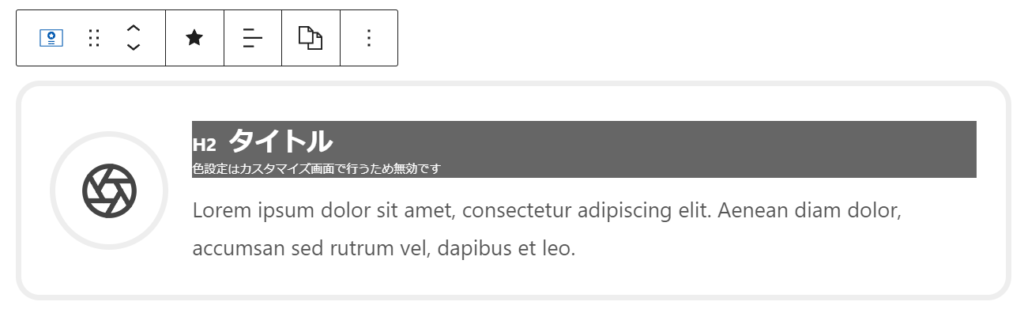
インフォボックスの例
インフォボックスの追加方法

▲記事内の+マークをクリックします。

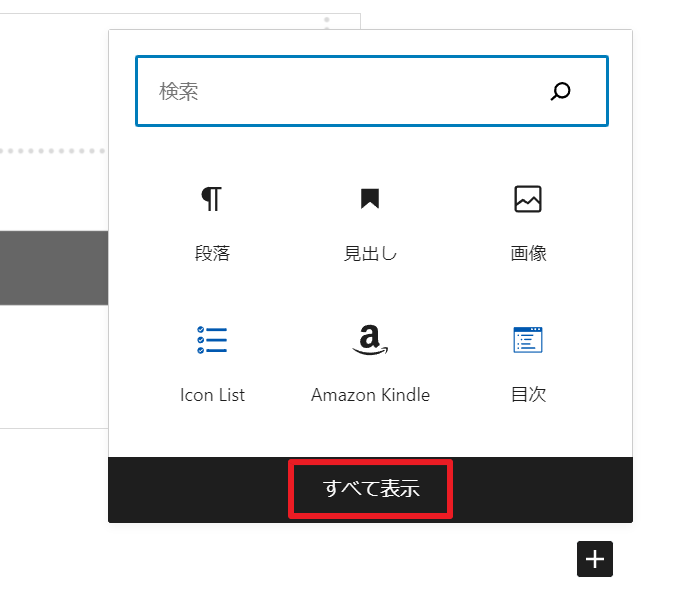
▲すべて表示をクリックします。

▲「Info Box」ブロックをクリックします。

▲インフォボックスが追加されたら成功です。
インフォボックスの詳細設定
デザインの細かい設定は以下のように行うことができます。

▲インフォボックスをクリックして、右上の歯車アイコンをクリックします。
設定項目の一覧
| 全般設定 | レイアウトやリンク先の設定が可能です。 |
| Container Setting (コンテナ設定) | インフォボックスの大きさ、枠線、背景色、余白などを設定できます。 |
| Media Setting (メディア設定) | アイコンや画像の設定が可能です。 |
| Title Setting (タイトル設定) | 見出しとなるタイトルのタグ設定や大きさ、色などを設定できます。 |
| Text Setting (テキスト設定) | テキストの大きさや色などを設定できます。 |
| Learn More Setting (もっと読む設定) | インフォボックスにリンク先が設定されている場合、「もっと読む」と表示させることができます。 |
| Container Shadow (コンテナの影) | インフォボックスに影を付けることができます。 |
| 高度な設定 | CSSクラスを追加することができます。 |
全般設定

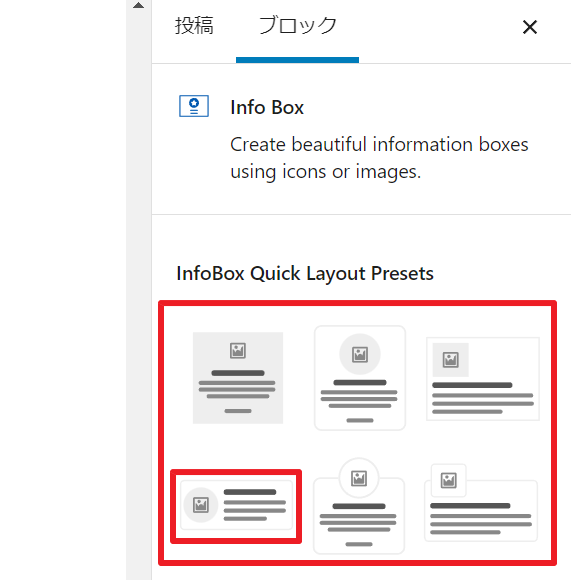
▲プリセットされたレイアウトを選ぶことができます。今回は上画像のレイアウトで作成してみます。

▲レイアウトを選択すると、デザインが変わります。
全般設定の設定項目
その他の設定項目は以下のとおりです。
| InfoBox Quick Layout Presets (プリセットレイアウト) |  プリセットされたレイアウトを選択できます。 |
| Link(リンク) |  インフォボックスをクリックしたときに遷移するリンクを設定できます。 |
| Link Content(リンクコンテンツ) |  Entire Box:インフォボックス全体がリンククリニック可能になります。 Only Learn More Text:「もっと読む」というテキストのみがリンククリック可能になります。 |
| Content Align(コンテンツの位置) |  右寄せ、中央、左寄せを選択できます。 |
Container Setting(コンテナ設定)
インフォボックスの枠線や背景色などを設定できます。
| Container Border Width (枠線の太さ) |  インフォボックスの枠線の太さを設定できます。 |
| Container Border Radius (角の丸み) |  インフォボックスの角の丸みを設定できます。 0で丸みがなくなります。 |
| Container Background (背景色) |  背景の色を設定できます。 |
| Container Border (枠線色) |  枠線の色を設定できます。 |
| Container Padding (内側の余白) |  インフォボックスの内側の余白を設定できます。 |
| Margin (外側の余白) |  インフォボックスの外側の余白を設定できます。 |
| Container Max Width (ボックスの最大の大きさ) |  インフォボックスの最大の大きさを設定できます。 |

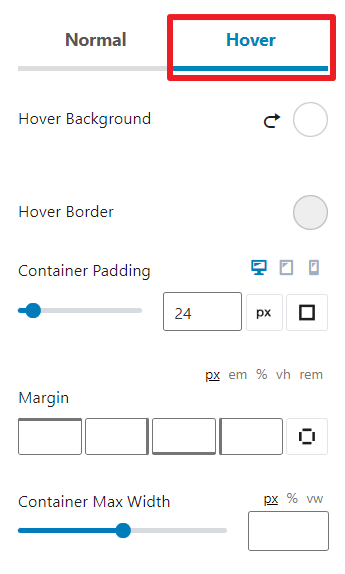
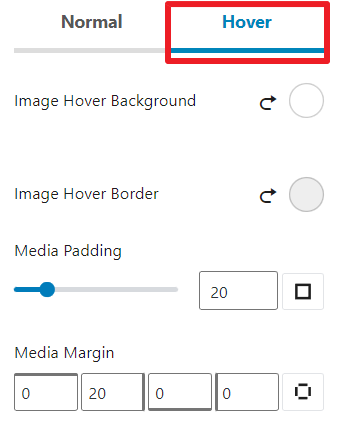
▲Hover(ホバー)をクリックすると、マウスを乗せた時の挙動を設定できます。
Media Setting (メディア設定)

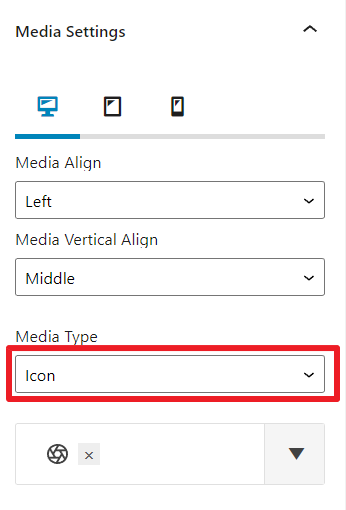
▲インフォボックスのアイコンや画像の設定が可能です。
アイコンの設定
デフォルトではアイコンが設定されています。

▲デフォルトでMedia Type(メディアタイプ)はIcon(アイコン)になっています。
| Media Align (メディアの位置) |  アイコンの位置を左寄せ、中央、右寄せから選択できます。 |
| Media Vertical Align (メディアの垂直位置) |  アイコンの垂直方向の位置を上揃え、真ん中、下揃えから選択できます。 |
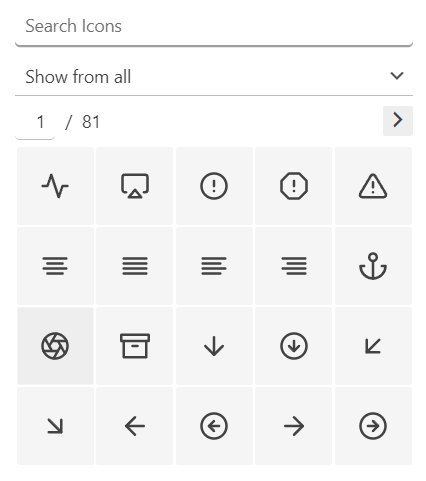
| Media Type (メディアのタイプ) ※Iconの場合 |  1600種類以上のアイコンからお好きなものを設定できます。 |
| Icon Size (アイコンサイズ) |  アイコンの大きさを設定できます。 |
| Icon Line Width (アイコンの線の太さ) |  アイコン自体の線の太さを設定できます。 |
| Icon Border (アイコンの枠の太さ) |  アイコンを囲う枠線の太さを設定できます。 |
| Icon Border Radius (アイコンの枠の角) |  アイコンを囲う枠線の角の丸みを設定できます。 |
| Icon Hover Animation (アイコンホバーアニメーション) |  アイコンをホバーした時のアニメーションを設定できます。 |
| Icon Color (アイコンカラー) |  アイコンの色を設定できます。 |
| Icon Background (アイコン背景色) |  アイコンの背景色を設定できます。 |
| Icon Border Color (アイコンの枠線の色) |  アイコンの枠線の色を設定できます。 |
| Icon Title for Accessibility (代替テキスト) |  アイコンが図として表示できないときに表示されるテキスト |
| Media Padding (メディアと枠線の余白) |  アイコンと枠線の内側の余白を設定できます。 |
| Media Margin (メディアの余白) |  アイコンの外側の余白を設定できます。 |
画像の設定

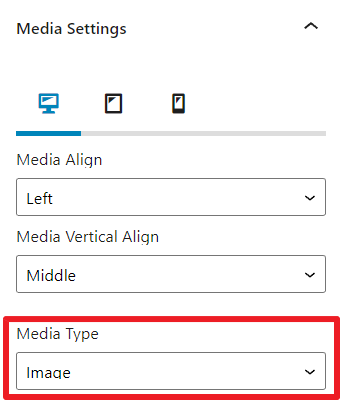
▲Media Type (メディアタイプ)をImage(イメージ)に変更すると、アイコンから画像に変更できます。

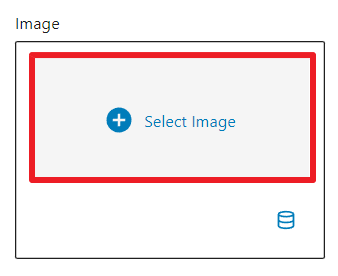
▲Image(イメージ)の「+Select Image(画像選択)」をクリックします。

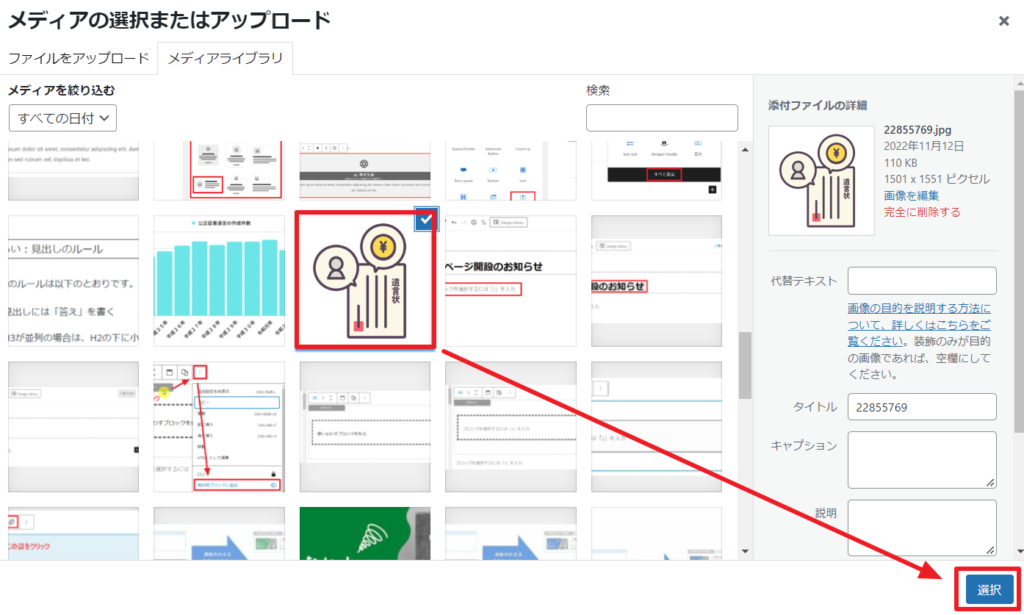
▲設定したい画像を選択します。

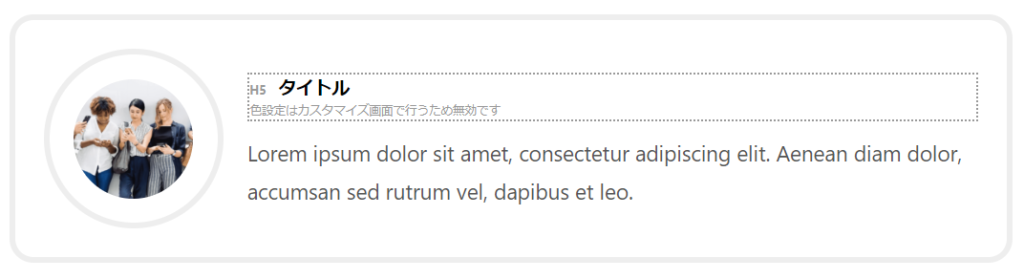
▲画像が設定されます。
画像が楕円になる場合

▲選択した画像が横長、縦長の場合は楕円になってしまいます。

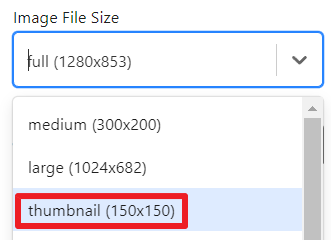
▲Image File Size(画像の大きさ)から「Thumbnail(サムネイル)」を選択します。

▲楕円から正円になります。
| Media Align (メディアの位置) |  アイコンの位置を左寄せ、中央、右寄せから選択できます。 |
| Media Vertical Align (メディアの垂直位置) |  アイコンの垂直方向の位置を上揃え、真ん中、下揃えから選択できます。 |
| Media Type (メディアのタイプ) | 現在はImageを選択しています。 |
| Image (イメージ) |  画像をアップロードまたは選択できます。 |
| Max Image Width (画像の最大値) |  画像の最大の大きさを設定できます。 |
| Image ratio (画像の縦横比) |  画像の縦横比を設定できます。 ※Inherit以外を選択すると画像の角の丸みの設定が適用されなくなります。 |
| Image Hover Animation (画像ホバーアニメーション) |  画像をホバーした時のアニメーションを設定できます。 |
| Image Border (画像の枠線の太さ) |  画像の枠線の太さを設定できます。 |
| Image Border Radius (画像の枠線の角の丸み) |  画像の枠線の角の丸みを設定できます。 |
| Image Background (画像の背景色) |  画像の背景色を設定できます。 |
| Image Border (画像の枠線の色) |  アイコンの枠線の色を設定できます。 |
| Media Padding (メディアと枠線の余白) |  画像と枠線の内側の余白を設定できます。 |
| Media Margin (メディアの余白) |  画像の外側の余白を設定できます。 |

▲Hover(ホバー)をクリックすると、マウスを乗せた時の挙動を設定できます。
Title Setting(タイトル設定)
デフォルトでタイトルは「H2」となっています。
しかし、SEO上、ここでH2を使うのは好ましくないため、タイトルのタグを変更します。

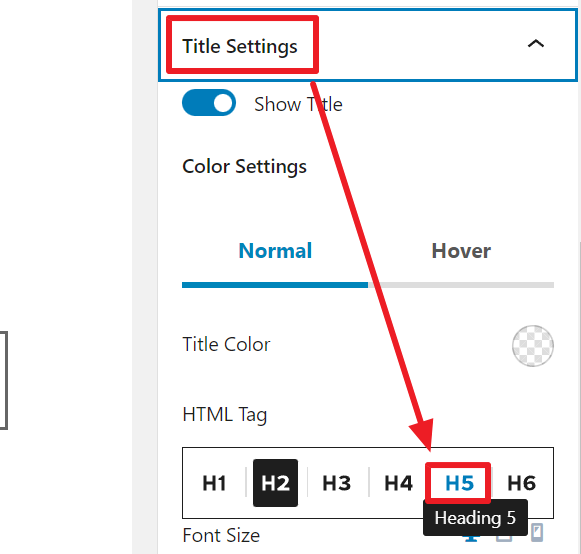
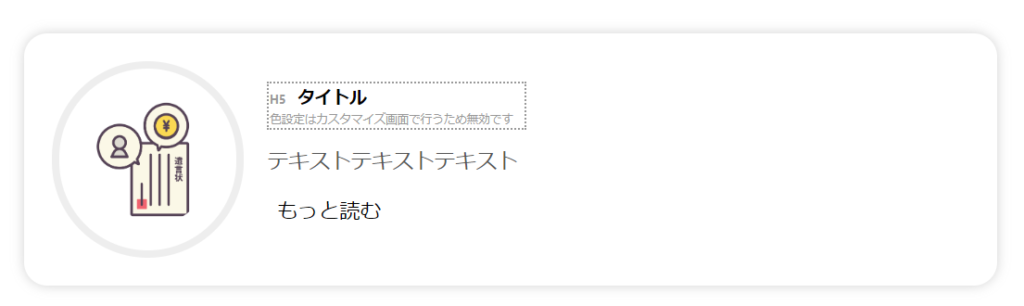
▲設定パネルから「Title Setting(タイトルセッティング)」から「HTML Tag(HTMLタグ)」の「H5」をクリックします。

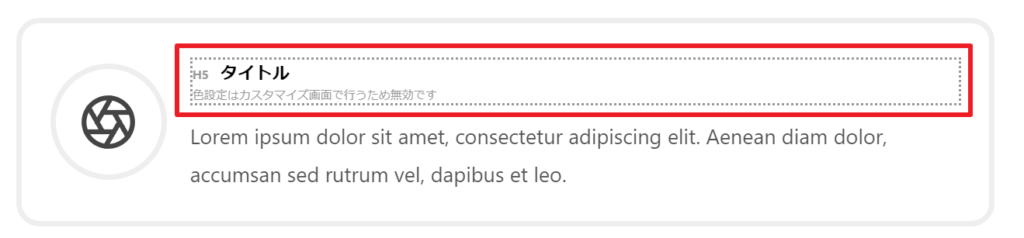
▲上記のようになれば成功です。
タイトルの設定項目
| Show Title (タイトルの表示) |  オフにするとタイトルを非表示にできます。 |
| Title Color (タイトルの色) |  タイトルの色を設定できます。 |
| HTML Tag (HTMLタグ) |  タイトルのタグを設定できます。 H5がおすすめです。 |
| Font Size (フォントサイズ) |  文字の大きさを設定できます。 |
| Line Height (行の高さ) |  行の高さを設定できます。 |
| Letter Spacing (文字間隔) |  文字の間隔を設定できます。 |
| Text Transform (文字の変換) |  capitalize:最初の文字を大文字にします。 uppercase:すべてを大文字にします。 lowercase:すべてを小文字にします。 |
| Font Family (フォント) |  フォントを選べます。 |
| Font Weight (文字の太さ) |  文字の太さを選択できます。 |
| Padding (内側の余白) |  タイトルに枠線がある場合など、内側に余白を設定できます。 タイトルに装飾がない場合は、下のMargin(マージン)で余白をつけることをおすすめします。 |
| Margin (外側の余白) |  タイトルの外側に余白を設定できます。 |
| Min Height (最小の高さ) |  タイトルの最小の高さを設定できます。 |
Text Setting (テキスト設定)

▲テキスト設定では上画像の部分を設定できます。
| Show Text (テキストの表示) |  オフにするとテキストを非表示にできます。 |
| Text Color (テキストの色) |  テキストの色を設定できます。 |
| HTML Tag (HTMLタグ) |  タイトルのタグを設定できます。 H5がおすすめです。 |
| Font Size (フォントサイズ) |  文字の大きさを設定できます。 |
| Line Height (行の高さ) |  行の高さを設定できます。 |
| Letter Spacing (文字間隔) |  文字の間隔を設定できます。 |
| Text Transform (文字の変換) |  capitalize:最初の文字を大文字にします。 uppercase:すべてを大文字にします。 lowercase:すべてを小文字にします。 |
| Font Family (フォント) |  フォントを選べます。 |
| Font Weight (文字の太さ) |  文字の太さを選択できます。 |
| Padding (内側の余白) |  テキストに枠線がある場合など、内側に余白を設定できます。 テキストに装飾がない場合は、下のMargin(マージン)で余白をつけることをおすすめします。 |
| Margin (外側の余白) |  テキストの外側に余白を設定できます。 |
| Min Height (最小の高さ) |  テキストの最小の高さを設定できます。 |
Learn More Setting(もっと読む設定)

▲設定をオンにすると上画像のようにリンクボタンが表示されます。
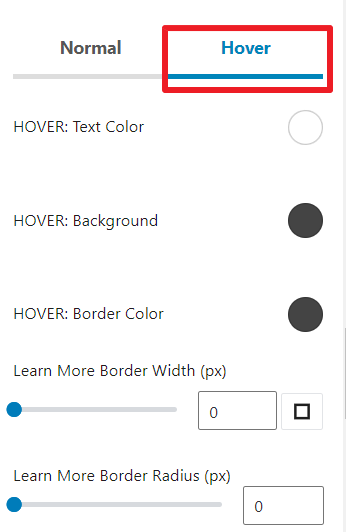
| Text Color (テキストの色) |  テキストの色を設定できます。 |
| Background (ボタンの背景色) |  ボタンの背景色を設定できます。 |
| Border Color (枠線の色) |  枠線の色を設定できます。 |
| Learn More Border Width (ボタンの枠線の太さ) |  ボタンの枠線の太さを設定できます。 |
| Learn More Border Radius (ボタンの角の丸み) |  ボタンの角の丸みを設定できます。 |
| Font Size (フォントサイズ) |  文字の大きさを設定できます。 |
| Line Height (行の高さ) |  行の高さを設定できます。 |
| Letter Spacing (文字間隔) |  文字の間隔を設定できます。 |
| Text Transform (文字の変換) |  capitalize:最初の文字を大文字にします。 uppercase:すべてを大文字にします。 lowercase:すべてを小文字にします。 |
| Font Family (フォント) |  フォントを選べます。 |
| Font Weight (文字の太さ) |  文字の太さを選択できます。 |
| Padding (内側の余白) |  ボタンとテキストの内側に余白を設定できます。 |
| Margin (外側の余白) |  ボタンの外側に余白を設定できます。 |

▲Hover(ホバー)をクリックすると、マウスを乗せた時の挙動を設定できます。
Container Shadow (コンテナの影)

▲オンにすると、インフォボックスの外枠に影を付けることができます。
| Shadow Color (影の色) |  影に色を付けることができます。 |
| Shadow Blur (影のぼやかし) |  影をぼやかすことができます。 |
| Shadow Spread (影の広がり) |  影の広がりを設定できます。 |
| Shadow Vertical Offset (影の垂直位置) |  影の垂直方向の位置を設定できます。 |
| Shadow Horizontal Offset (影の水平位置) |  影の水平方向の位置を設定できます。 |
高度な設定

▲インフォボックスに追加のCSSクラスを当てることができます。
CSSの知識があれば、設定項目以外のデザインも可能となります。