ポラリスプレスでは、執筆活動に便利なブロックを沢山用意しています。
使い方をマスターして、お客様に分かりやすい記事を書いていきましょう。
今回は実際にサンプル記事を書きながら、使い方を学んでいきましょう。
題材として、「公正証書遺言がおすすめな人」という記事で書いていきます!

→オリジナルのブロックの作成方法はこちら
新規記事の作成
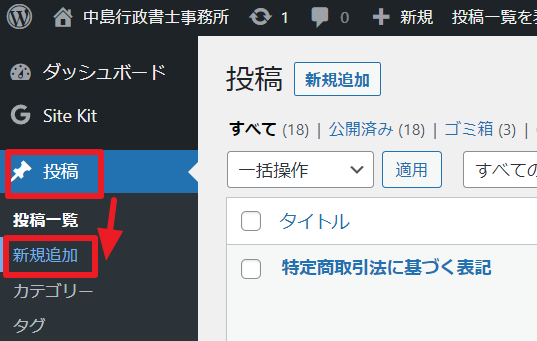
まずは、管理画面にアクセスします。

▲「投稿」から「新規追加」をクリックします。

▲新規記事の編集ページが表示されます。
タイトルを入力する

▲タイトル(H1)に「記事のタイトル」を入力します。
本文を入力する

▲タイトル以下が記事の本文となります。マイクロソフトのワードのようにテキストを入力できます。
アイコンリストを追加する
アイコンリストとは、アイコンを使って箇条書きをすることができるブロックです。
ご自身でデザインすることもできますが、まずはデザイン済みのブロックを使ってみましょう。

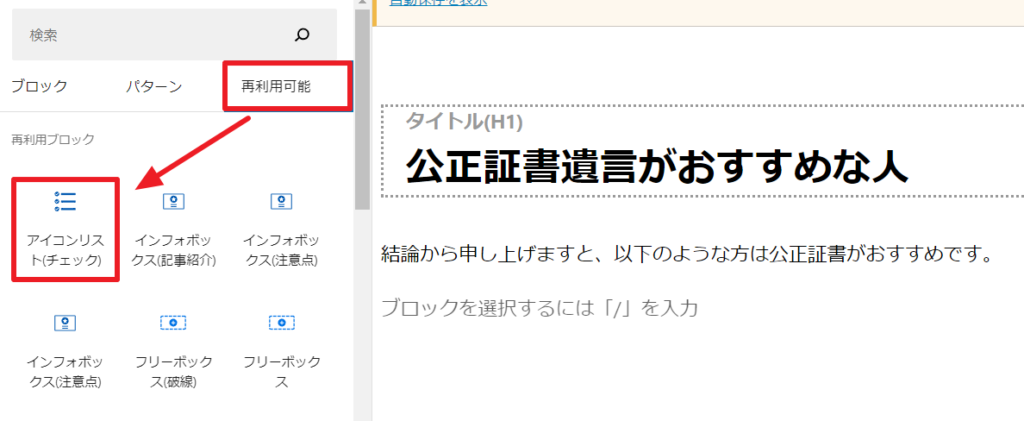
▲記事の編集画面から「+マーク」→「すべて表示」をクリックします。

▲「再利用可能」から「アイコンリスト(チェック)」を選択します。

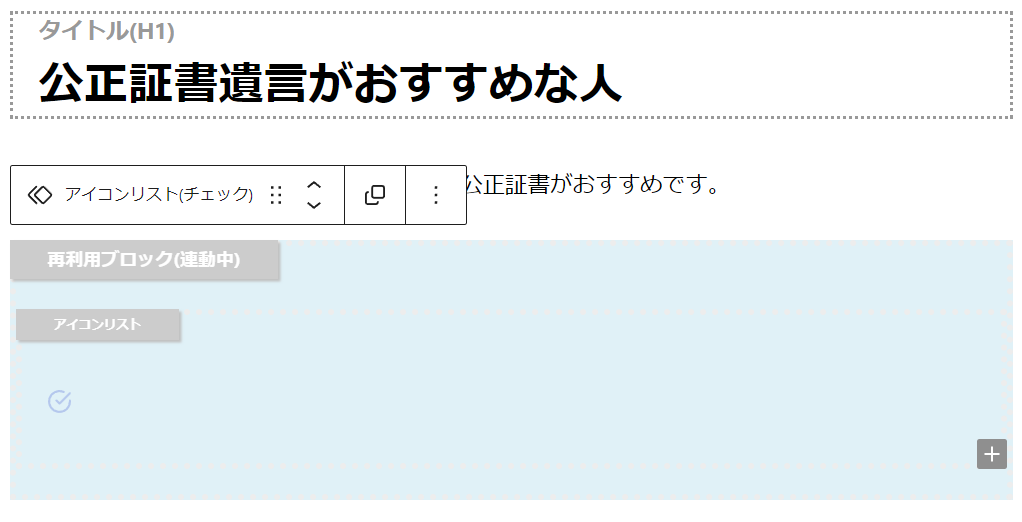
▲「再利用可能ブロック(連動中)」という水色ブロックが表示されます。

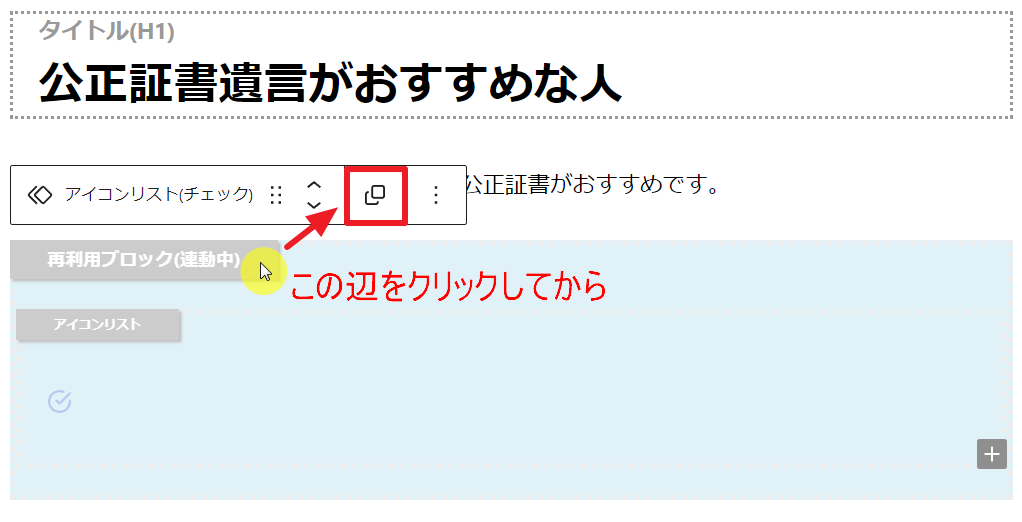
▲グレーの「再利用ブロック(連動中)」の辺りをクリックしてから、メニューバーの「![]() 」をクリックします。
」をクリックします。

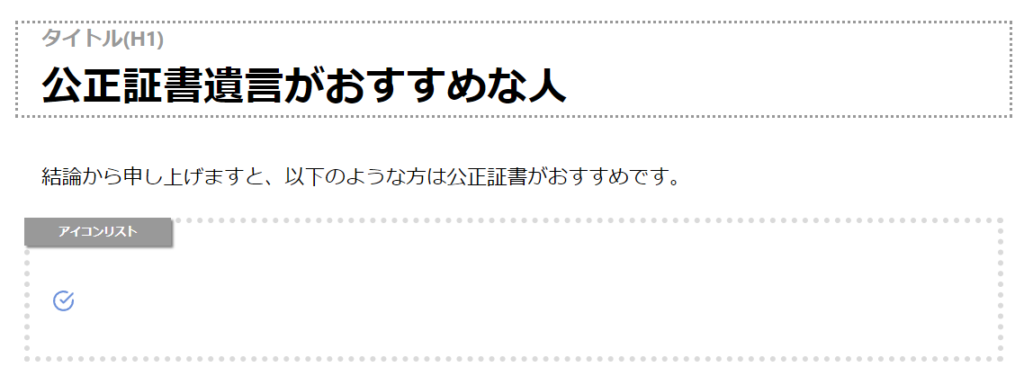
▲再利用ブロック(連動中)という表示が消えたら成功です。

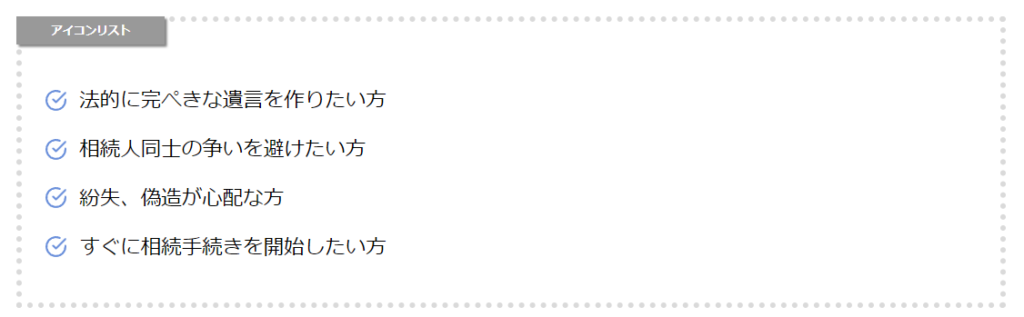
▲あとはテキストを入力して完了です。
→→アイコンの変更や色の変更など、アイコンリストの詳しい使い方はこちら
プロフィールを追加する
誰が書いた記事であるかを明記することは、ユーザーとSEO上、評価ポイントとなります。
ポラリスプレスでは、デザイン済みのプロフィールブロックを用意していますので、活用してください。

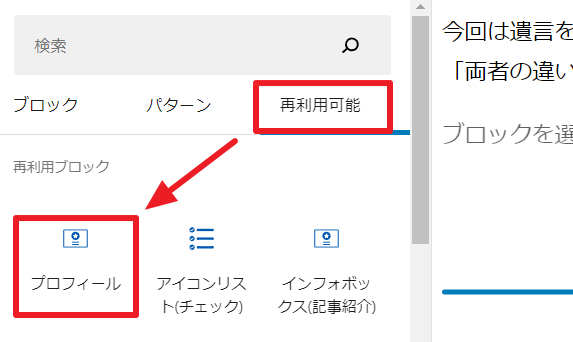
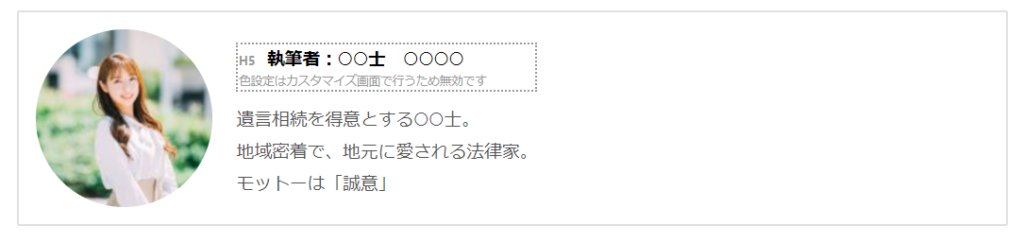
▲「再利用可能」からプロフィールブロックを選択します。

▲メニューバーより「![]() 」をクリックして、再利用ブロック(連動中)を解除します。
」をクリックして、再利用ブロック(連動中)を解除します。

▲再利用ブロック(連動中)という表示が消えたら成功です。
画像を変更する

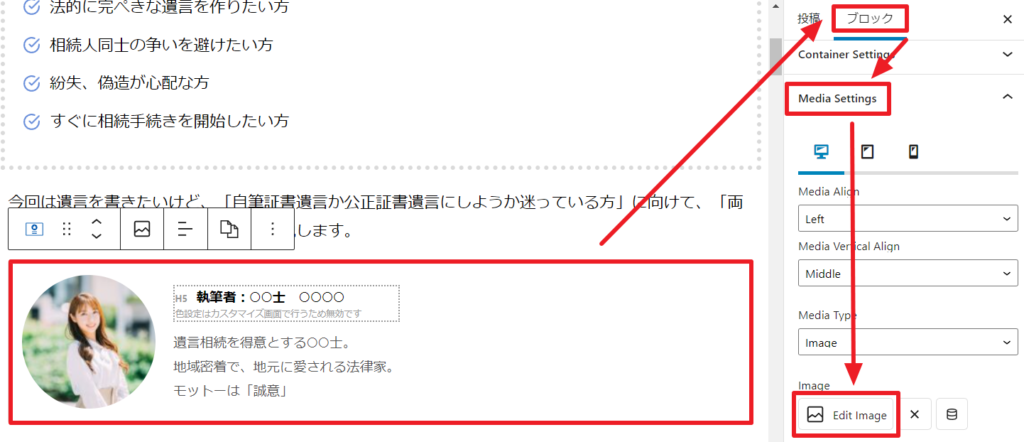
▲プロフィールブロックをクリックして、「プロック→Media Setting(メディア設定)→Edit Image(画像編集)」の順でクリックします。

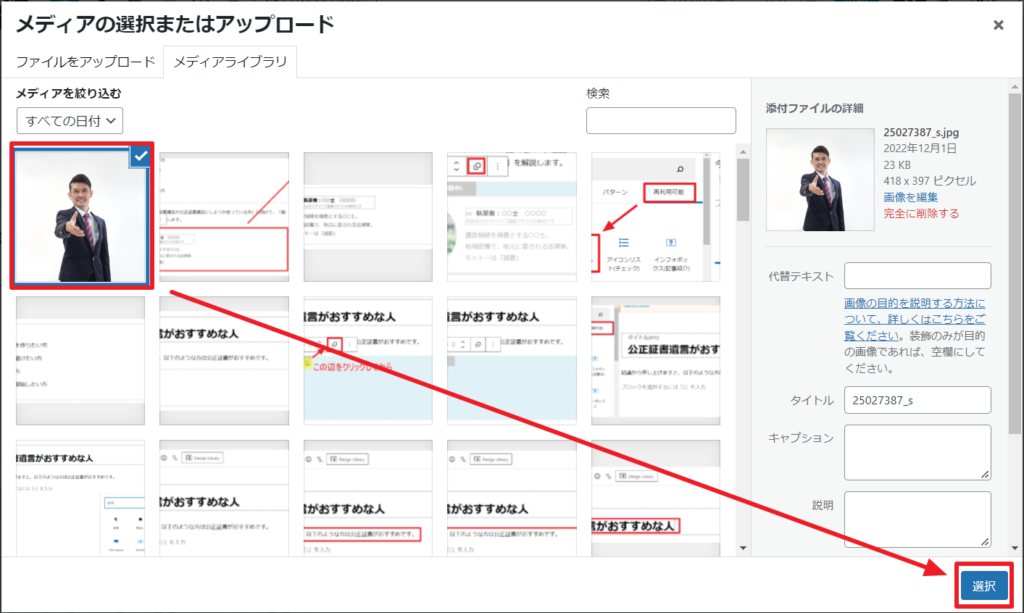
▲表示させたい画像をアップロードし、選択をクリックします。

▲画像が変更されたら成功です。
→→プロフィールブロックなどで使用している「Info Box(インフォボックス)」ブロックの詳しい使い方はこちら
リンクを追加する
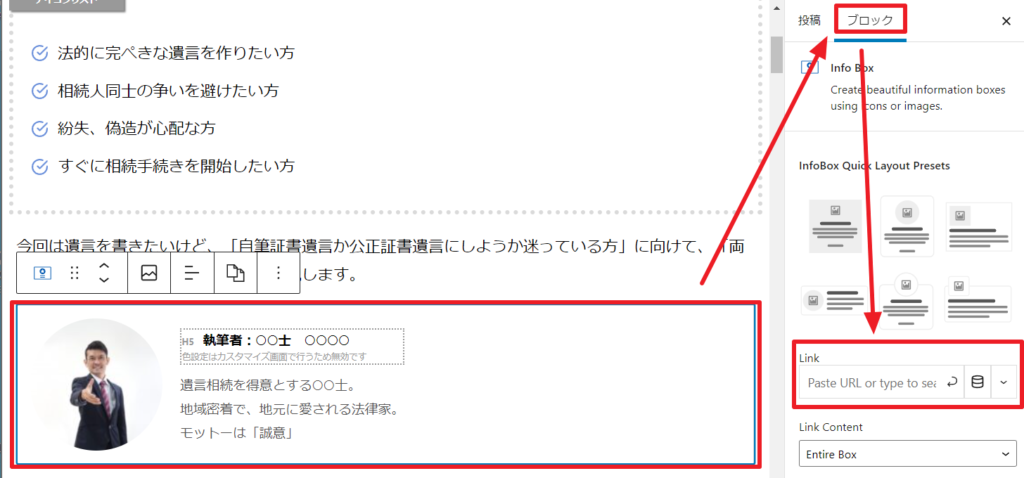
もしもプロフィールブロックから、会社概要ページや事務所概要ページにリンクさせたい場合は、以下の手順で可能です。

▲プロフィールブロックをクリックして、「ブロック→Link(リンク)」をクリックし、リンク先のURLを入力します。
目次を追加する
記事に目次を付けることで、ユーザーとSEO上の評価が上がります。
ポラリスプレスには、記事から自動で目次を生成する機能がありますので、活用してください。

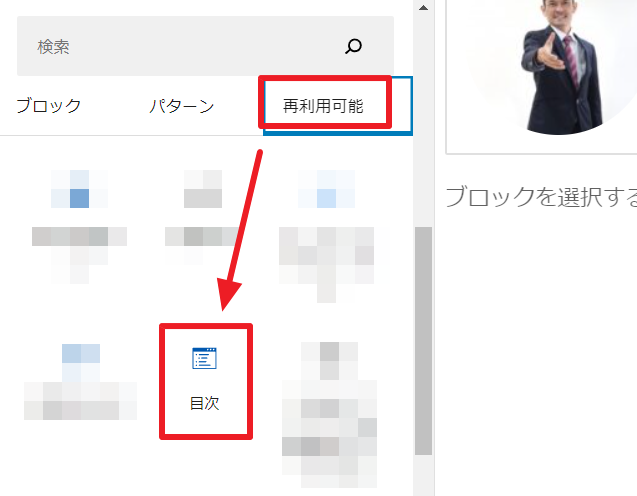
▲「再利用可能」から目次ブロックを選択します。

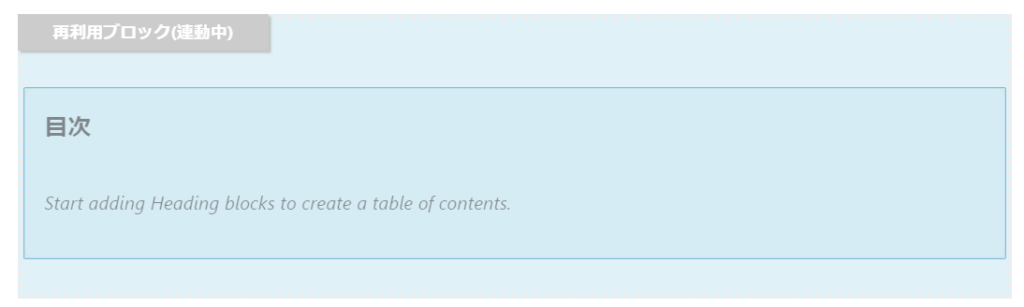
▲中身は自動で生成されるので、このままでOKです。
全ページで同じデザインを使用しますので、再利用ブロック(連動中)のままで大丈夫です。
→→目次ブロックの詳しい使い方はこちら
見出しを追加する
見出しブロックを使うことで、記事を「章、節、項」に分けることができます。
記事内では見出しタグ「H1~H6」までを使用できますが、H4までの使用をおすすめします。
H5まで利用する場合は、伝えたい内容がブレている可能性があり、ユーザーの離脱に繋がります。
H1は記事のタイトルですので、記事内ではH2からスタートすることになります。

▲+マークから「見出し」ブロックをクリックします。

▲テキストを入力して完了です。
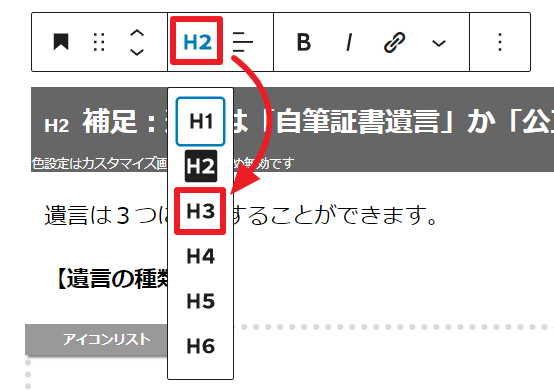
見出しタグを変更する場合

▲見出しタグを変更するには見出しブロックのメニューバーから「H2」をクリックすると変更可能です。
→→見出しのデザイン変更などの詳しい使い方はこちら
テキストを太字にする
テキストの文字は装飾することができます。
今回のサンプル記事ではまず「太字」を使用してみましょう。

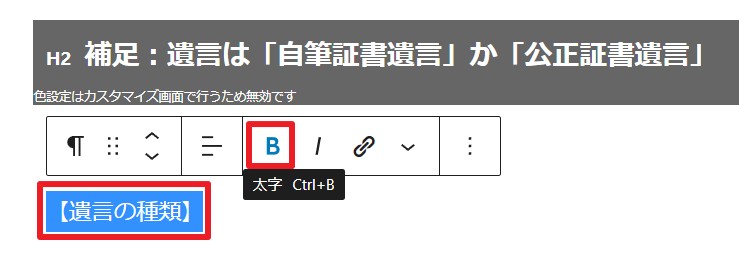
▲太字にしたい文字を選択し、メニューバーの「B」をクリックします。

▲太字になれば成功です。
サンプル記事では次にアイコンリストが続いています。アイコンリストについてはすでに解説済みですので、トライしてみましょう。
画像を追加する

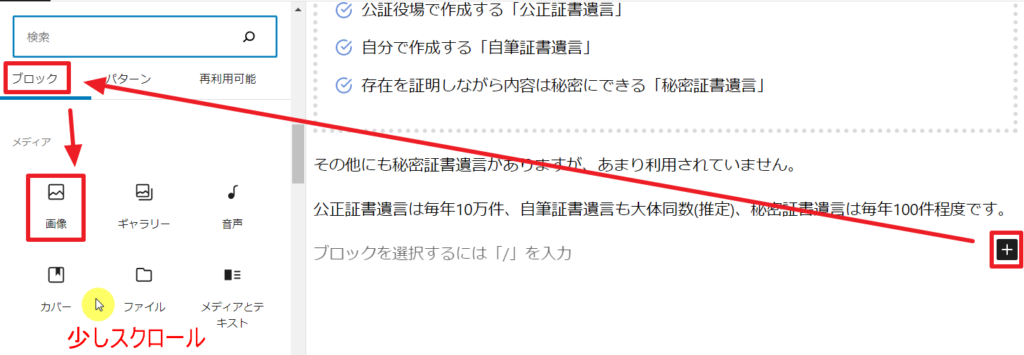
▲+マークをクリックし、ブロックから「画像」ブロックを選択します。

▲メディアライブラリをクリックします。

▲画像をアップロードまたはクリックして、選択をクリックします。

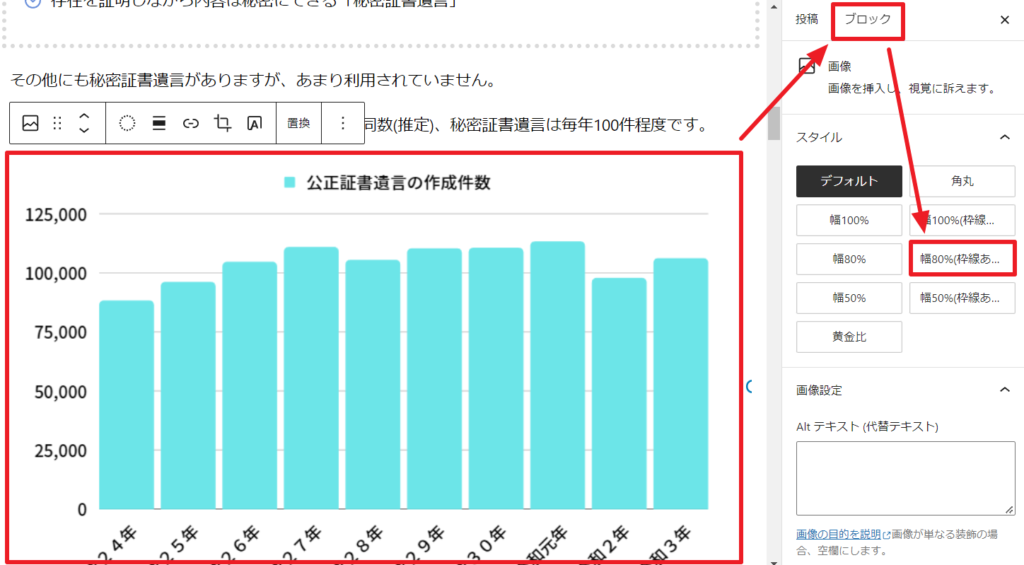
▲表示された画像をクリックして、ブロック→「幅80%(枠線あり)」をクリックします。

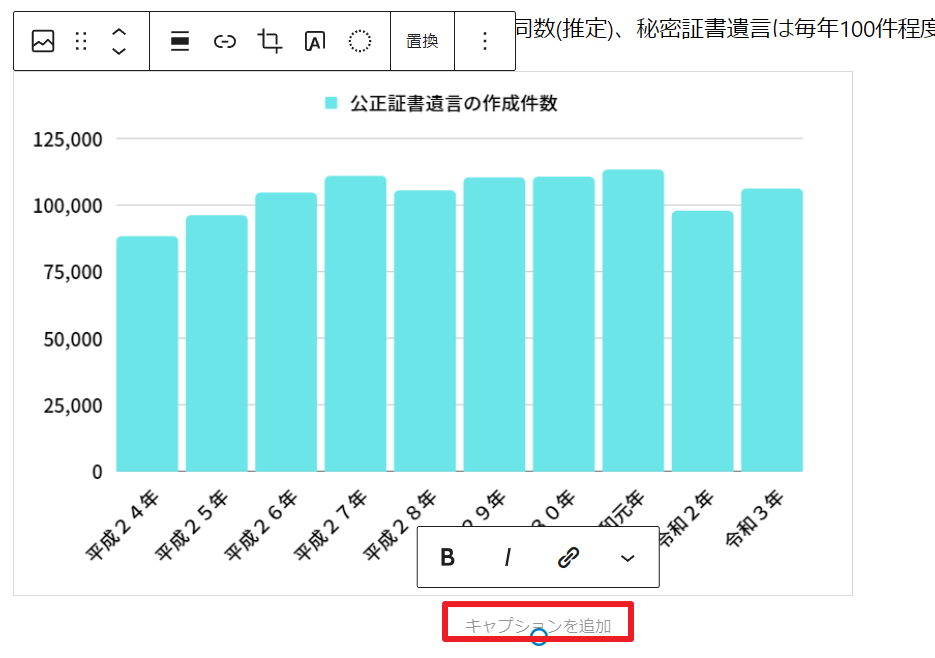
▲画像に説明文を付ける場合は、「キャプションを追加」にテキストを入力します。
→→画像ブロックの詳しい使い方はこちら
表を追加する

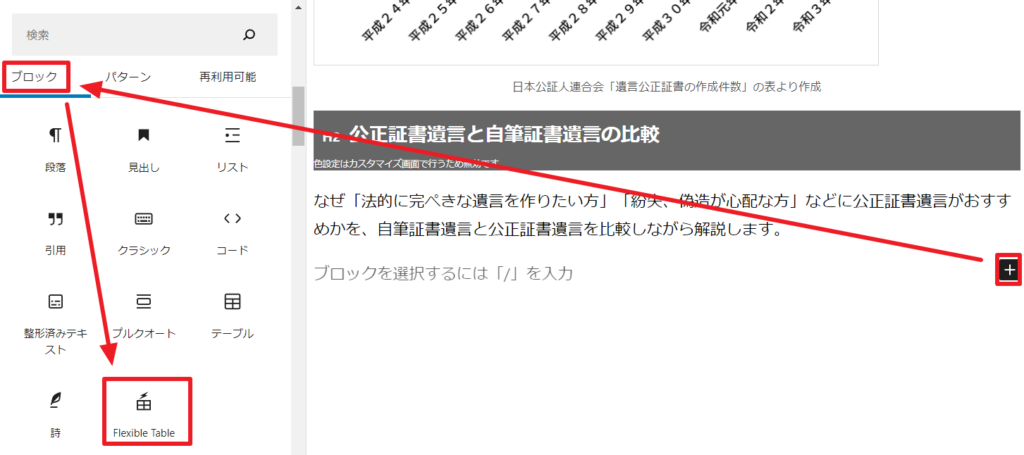
▲+マークからブロックをクリックして、「Flexible Table(フレキシブルテーブル)」をクリックします。

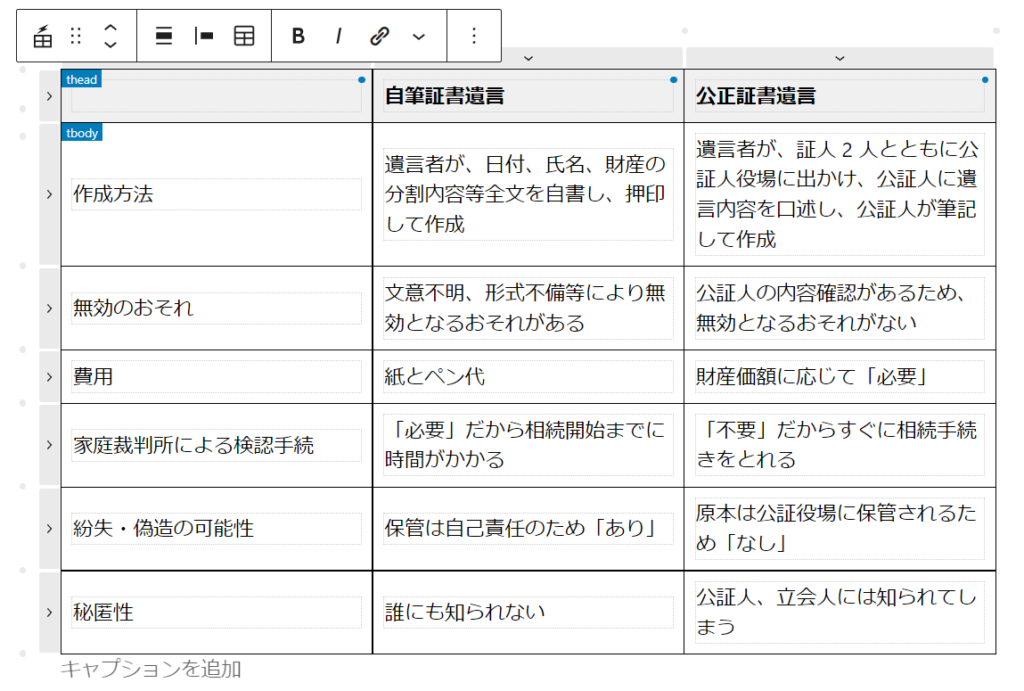
▲今回は「ヘッダーセクションをON」「カラム数を3(デフォルト)」「行数を6」とします。

▲「表を作成」をクリックすると表を編集することができるようになります。

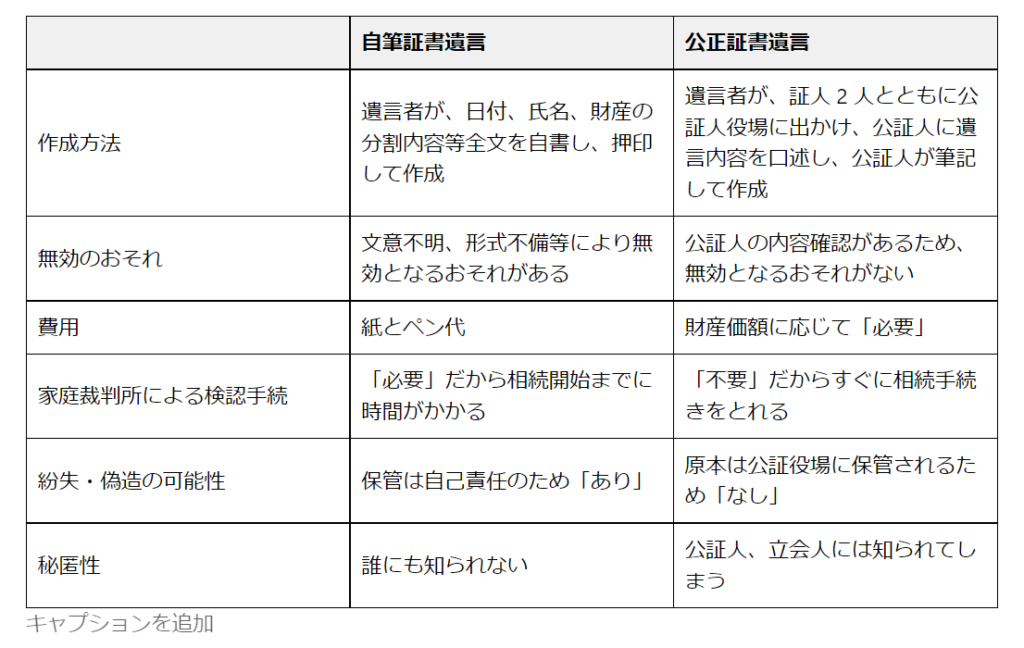
▲表の外側をクリックすると確定することができます。
→→行列の追加など表ブロックの詳しい使い方はこちら
テキストにマーカーを引く
テキストを目立たせるためにマーカーを引いてみましょう。

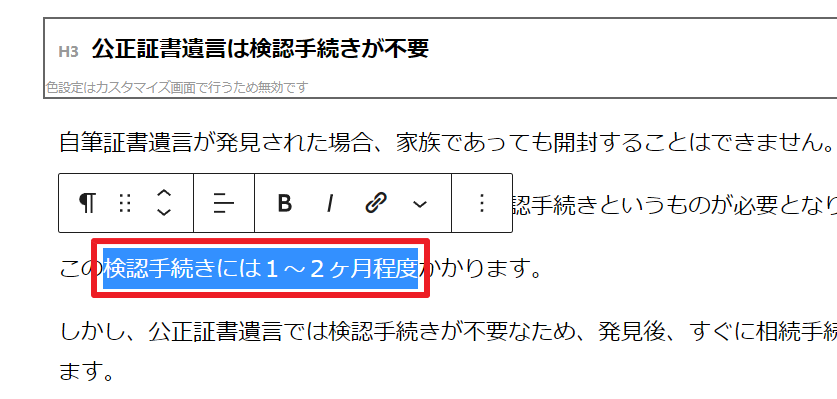
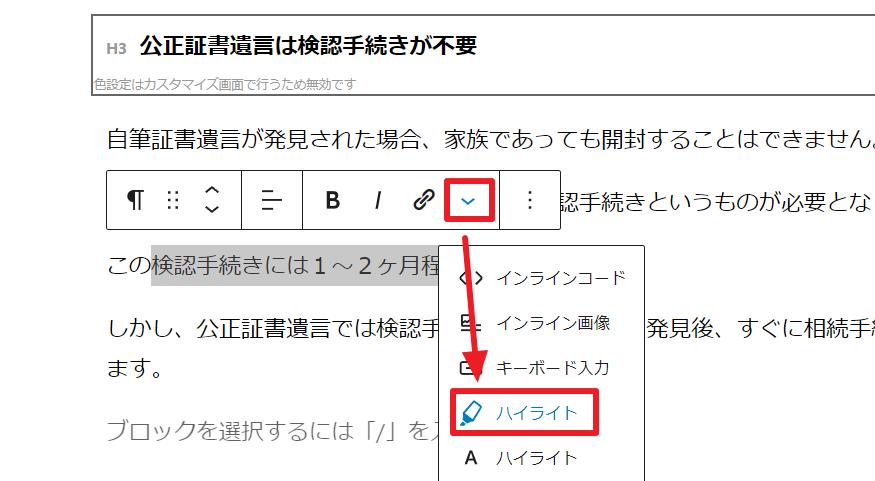
▲マーカーを引きたいテキストを選択します。

▲メニューバーの下矢印をクリックして、「マーカーアイコンのハイライト」をクリックします。

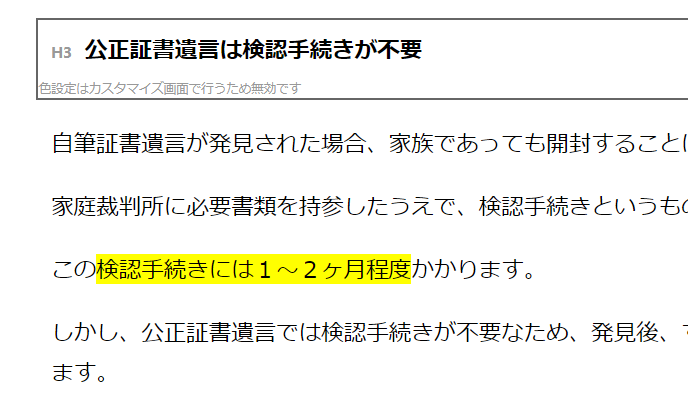
▲マーカーを引くことができたら成功です。
→→マーカーのデザイン変更など詳しい使い方はこちら
リンクカードを追加する

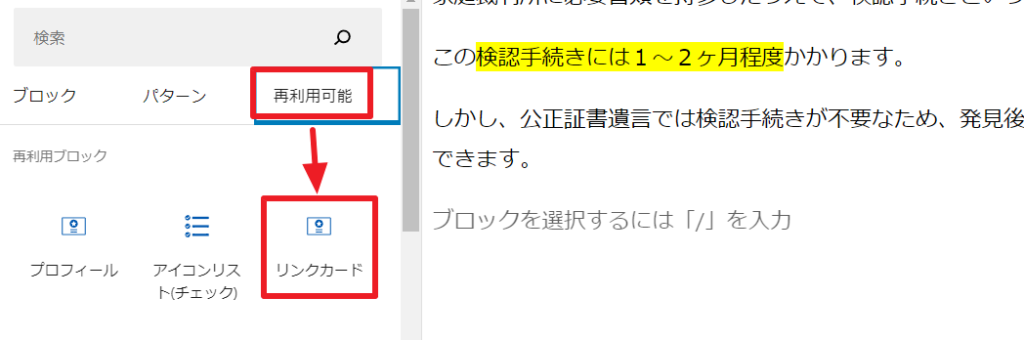
▲再利用可能から「リンクカード」をクリックします。

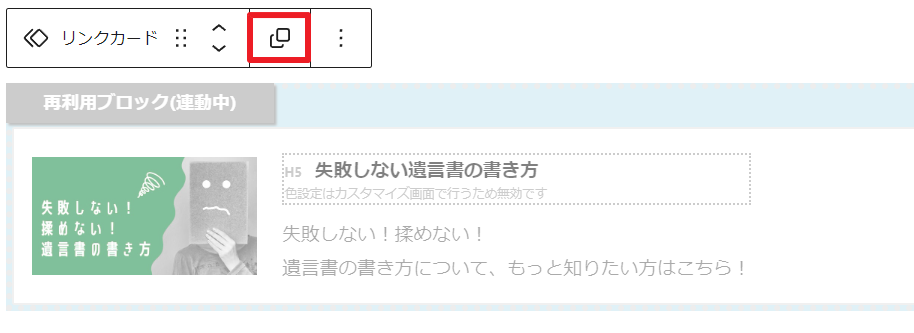
▲メニューバーより「![]() 」をクリックして、再利用ブロック(連動中)を解除します。
」をクリックして、再利用ブロック(連動中)を解除します。

▲再利用ブロック(連動中)という表示が消えたら成功です。
リンクを変更する

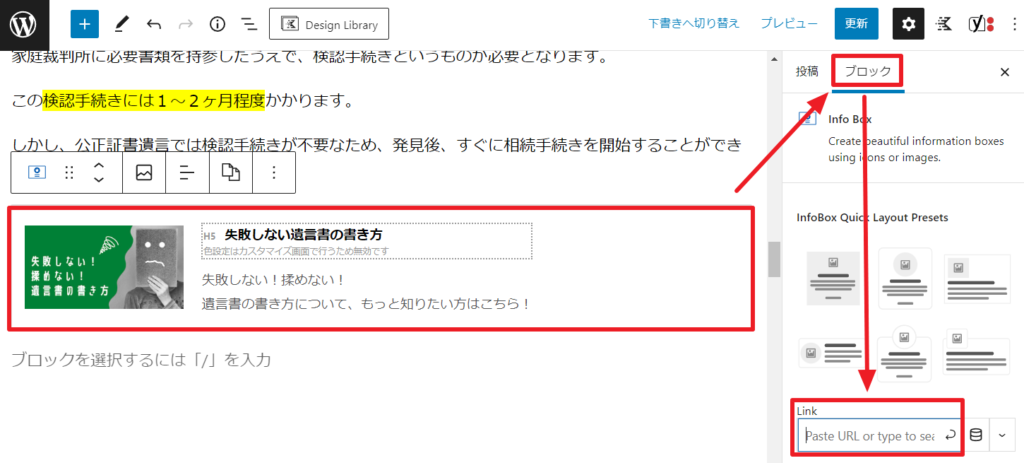
▲リンクカードブロックをクリックして「ブロック→Link(リンク)」から設定可能です。
画像を変更する

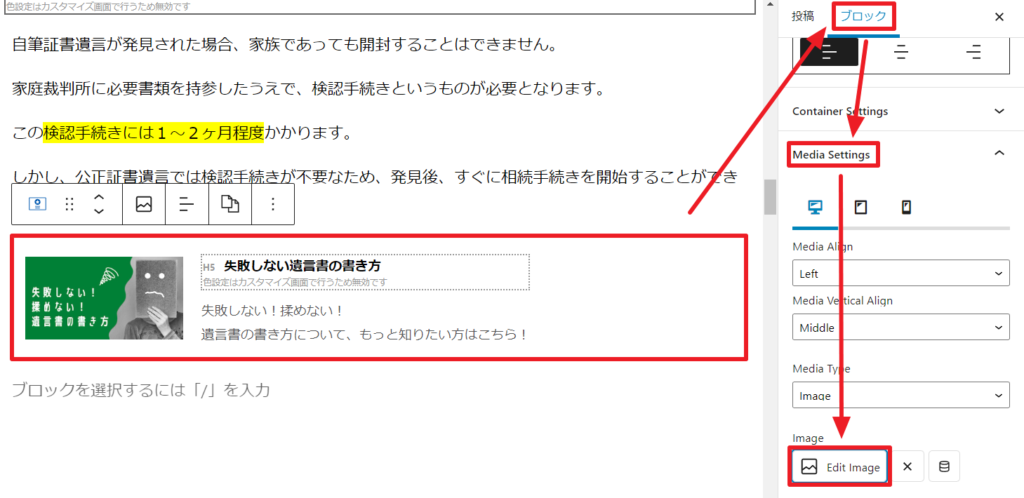
▲ブロック→Media Setting(メディア設定)→Edit Image(画像編集)から設定可能です。
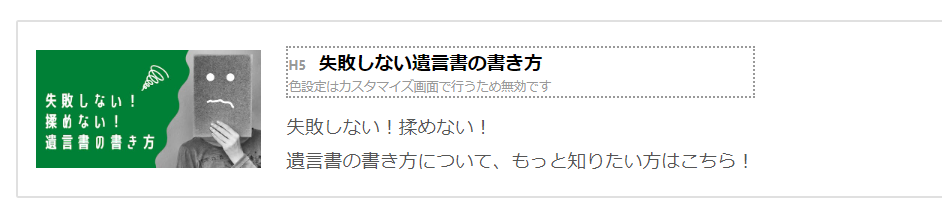
プロフィールブロックと同じ「Info Boxブロック」を使用していますので、使い方は同様です。
→→リンクカードやプロフィールブロックなどで使用している「Info Box(インフォボックス)」ブロックの詳しい使い方はこちら
ボーダーボックスを追加する
見出しタグH4を使用する場合は、H4以下の内容をボーダーボックス内に記載すると見やすくなります。
その他にも記事の印象がのっぺらしてきた場合は、ボーダーボックスでアクセントを付けることができます。

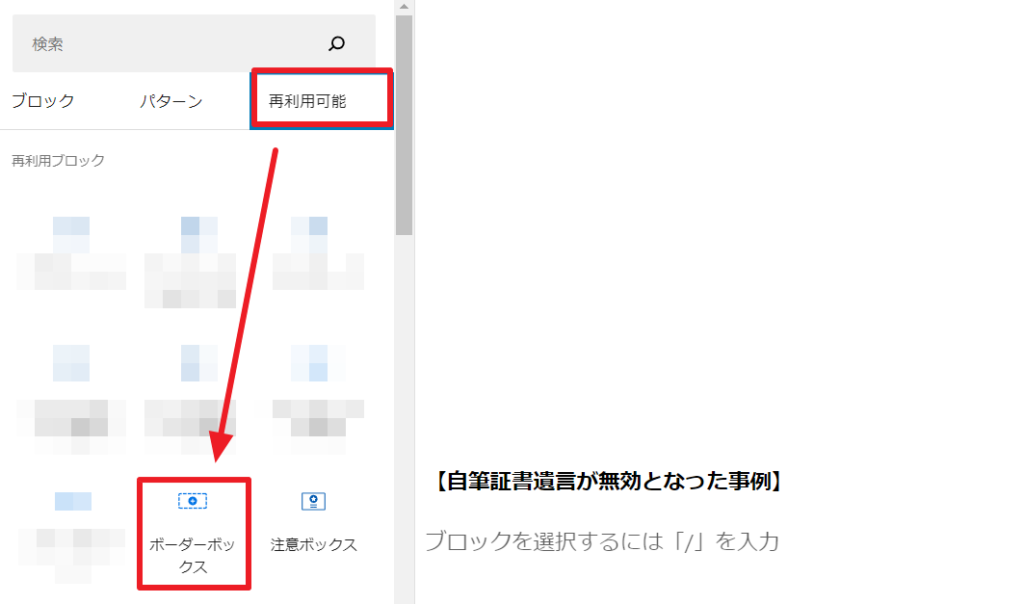
▲再利用可能から「ボーダーボックス」をクリックします。

▲メニューバーより「![]() 」をクリックして、再利用ブロック(連動中)を解除します。
」をクリックして、再利用ブロック(連動中)を解除します。

▲再利用ブロック(連動中)という表示が消えたら成功です。

▲今までと同様の操作方法で、ボーダーボックス内にブロックを追加することができます。
レイアウトブロックを追加する
ブロックを左右に配置したりしたい場合はレイアウトブロックを使用します。

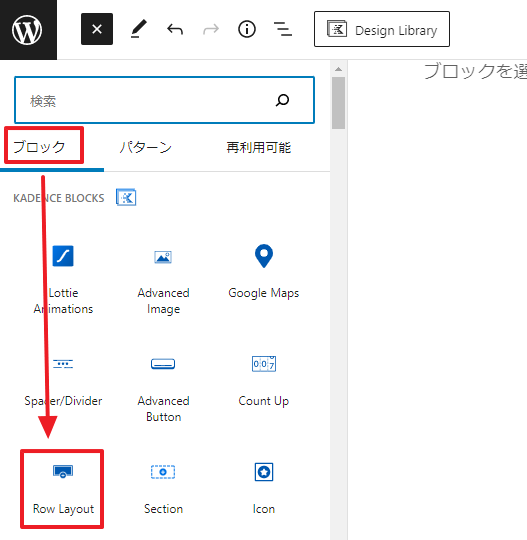
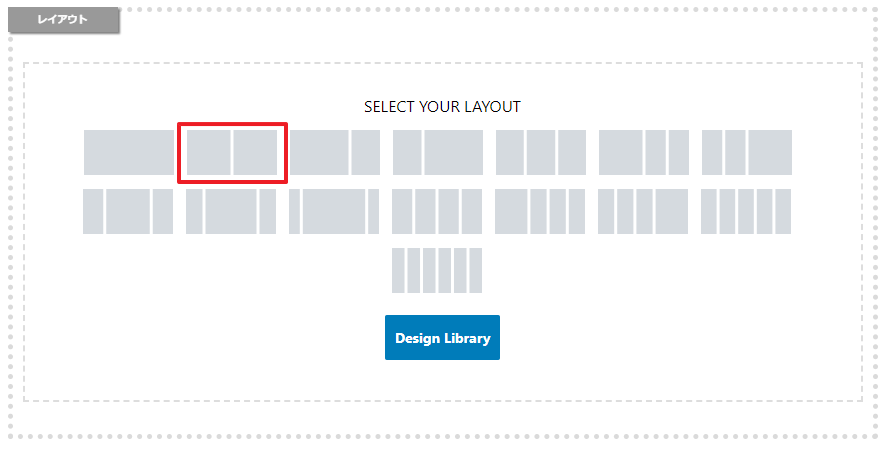
▲ブロックから「Row Layout(ロウレイアウト)」をクリックします。

▲お好みのレイアウトをクリックします。今回は左右の2カラムのレイアウトをクリックします。

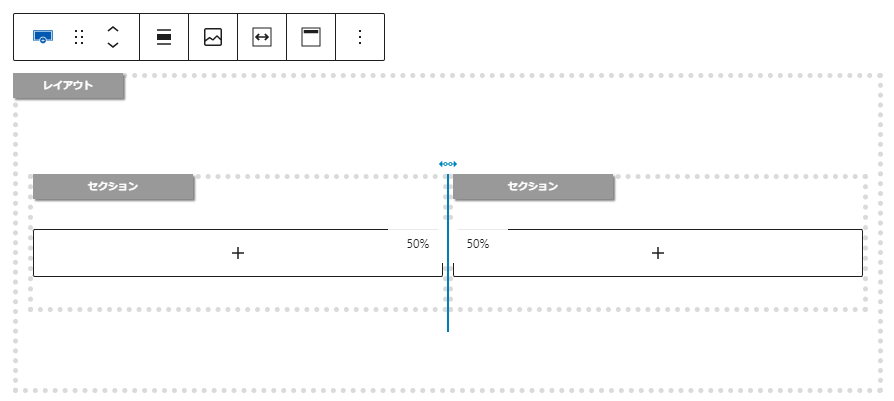
▲レイアウトの中にセクションが配置されますので、プラスマークからそれぞれのセクションにブロックを追加できます。

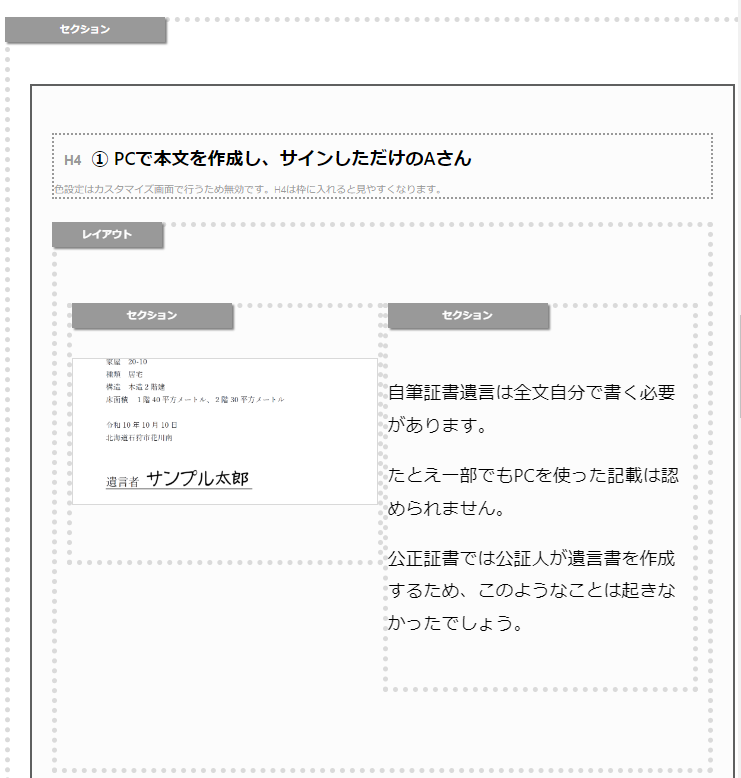
▲サンプル記事ではボーダーボックス内にレイアウトブロックを追加し、左側に画像、右側にテキストを入力しています。
スペースブロックを追加する
間隔を空けたり、記事に区切りを付けたりする場合は、スペースブロックを使用します。

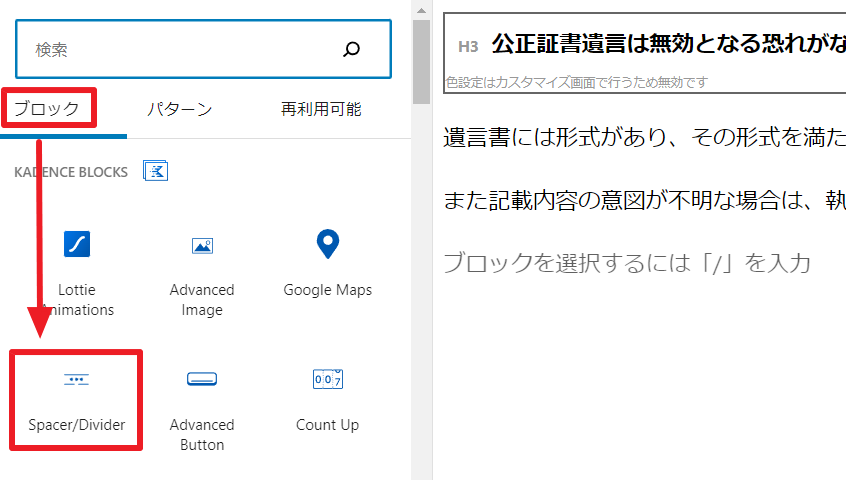
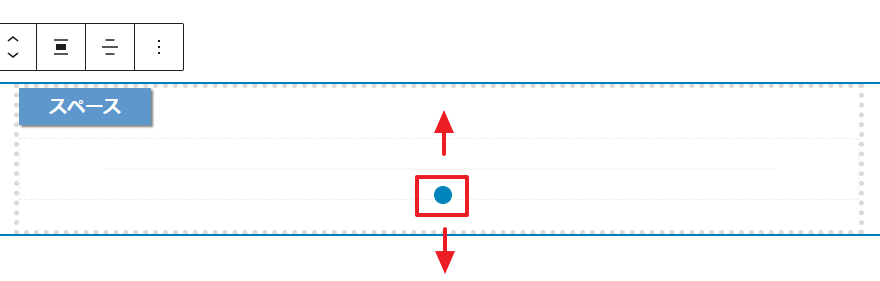
▲ブロック→「Spacer/Divider(スペーサー/ディバイダー)」をクリックします。

▲青丸をつまみながらスペースの大きさを調整できます。

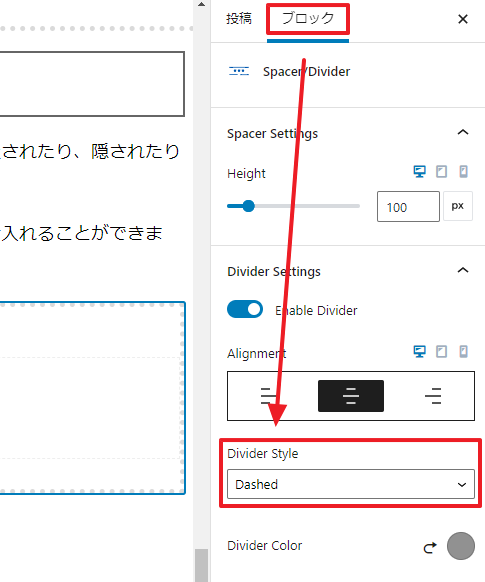
▲ブロックをクリックすると詳細設定ができます。「Divider Style(ディバイダースタイル)」をクリックすると、線で区切ったり、点線で区切ったりすることができます。

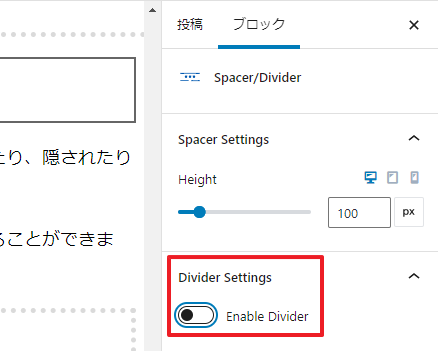
▲Divider Settings(ディバイダーセッティング)のEnable Divider(区切りの有効)をOFFにすると、区切り線のないスペースだけを挿入できます。
注意ブロックを追加する
すでに解説済みの「Info Box(インフォボックス)」ブロックを利用して、注意ブロックをデザインしています。

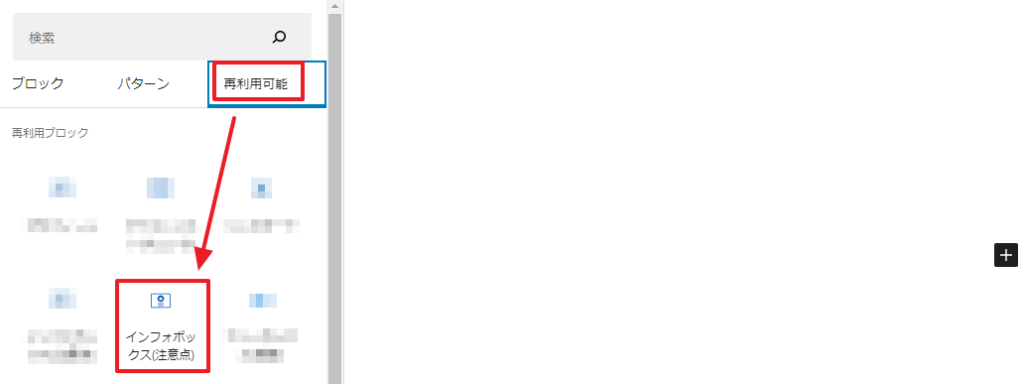
▲再利用可能から「インフォボックス(注意点)」をクリックします。

▲メニューバーより「![]() 」をクリックして、再利用ブロック(連動中)を解除します。
」をクリックして、再利用ブロック(連動中)を解除します。

▲再利用ブロック(連動中)という表示が消えたら成功です。
→→色の変更やアイコンの変更は「Info Box(インフォボックス)」ブロックの使い方で解説しています。
アイコンリスト(フロー)を追加する
アイコンリストを使って、フローやステップを説明することができます。

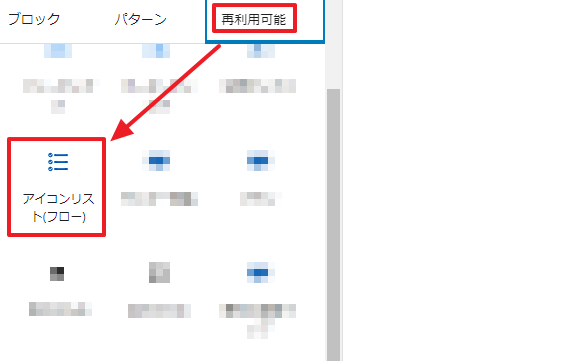
▲再利用可能から「アイコンリスト(フロー)」をクリックします。

▲メニューバーより「![]() 」をクリックして、再利用ブロック(連動中)を解除します。
」をクリックして、再利用ブロック(連動中)を解除します。

▲再利用ブロック(連動中)という表示が消えたら成功です。
→→アイコンの変更や色の変更など、アイコンリストの詳しい使い方はこちら
ダウンロードリンクを追加する
PDFやエクセルなどのファイルのダウンロードリンクを追加することができます。

▲ブロックから「ファイル」を選択します。

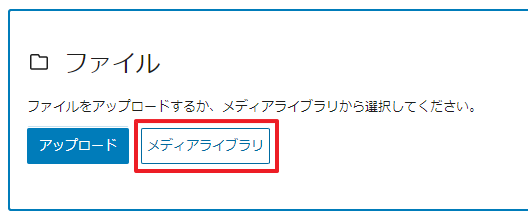
▲メディアライブラリをクリックします。

▲ファイルをアップロードして、選択をクリックします。

▲ダウンロードボタンが表示されれば成功です。
CTAブロックを追加する
CTAとはCall To Actionの略で、「アクションを呼び起こす」つまり「行動喚起」の意味です。
記事を読んだ次の行動として、「お問合せ」や「次ページ」を促します。

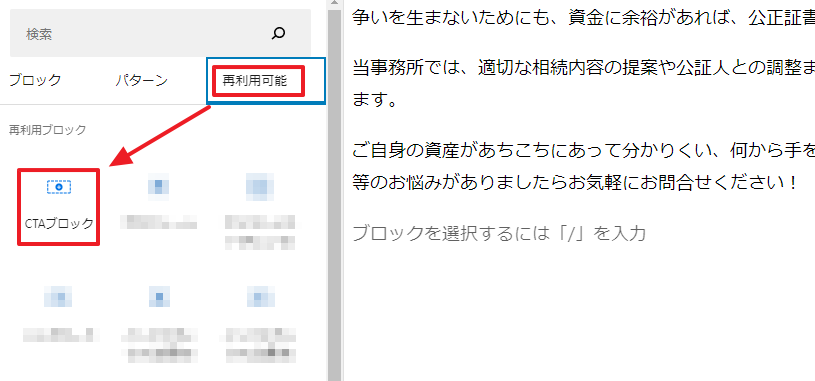
▲再利用可能より「CTAブロック」をクリックします。

▲ブロックが表示されたら成功です。
CTAブロックは他のページでも中身が一緒のケースが多いので、「再利用ブロック(連動中)」のままをおすすめします。
下書き保存する
記事が下書き段階の場合は、下書き保存ができます。

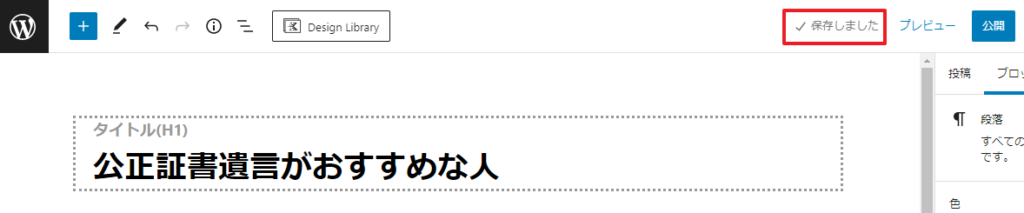
▲画面右上の「下書き保存」をクリックします。

▲「保存しました」となれば成功です。
公開準備
記事の公開後でもいいのですが、公開の前に以下のことをしておく記事が増えてきたときに楽になります。
ひとつひとつ解説していきます。
パーマリンクの設定
パーマリンクとは記事のURLのことです。

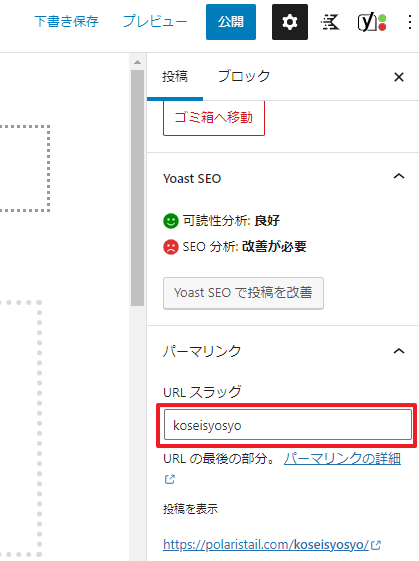
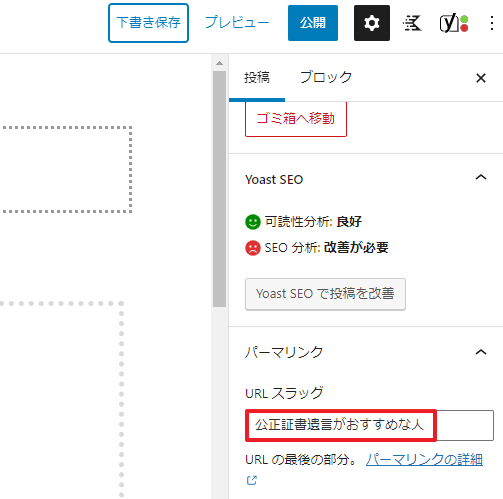
▲パーマリンクの設定は「投稿」のタブから「パーマリンク」→「URLスラッグ」から設定できます。
デフォルトでは記事タイトルがURLスラッグとなっておりますので、そのままだと「https://〇〇〇.com/公正証書遺言がおすすめな人」というURLになります。
しかし日本語リンクはSNSなどの共有時に「https://polaristail.com/%2F%E5%85%AC%E6%AD%A3%E8%A8%BC%E6%9B」のように変換されます。

▲SNSなどの共有がしやすいように英字に変更します。
【パーマリンクが指定できない場合】

▲上画像のようにパーマリンクが指定できない場合は以下の手順で対応します。

▲「下書き保存」をクリックします。

▲指定ができるようになります。
カテゴリーの設定
デフォルトではカテゴリーは「未分類」になっています。
まずは新しいカテゴリーを作成しましょう。

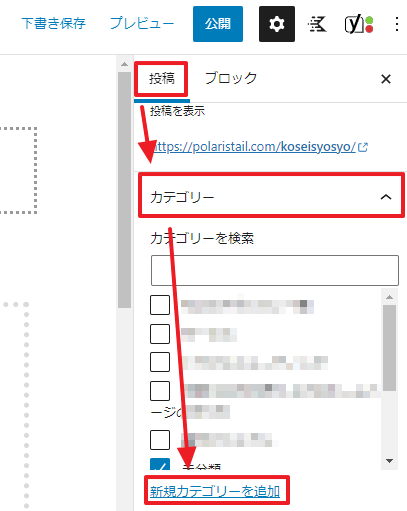
▲投稿タブから「カテゴリー」→「新規カテゴリーを追加」をクリックします。

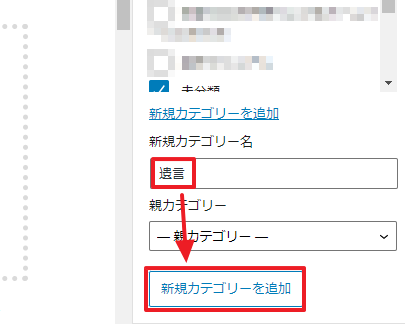
▲新規カテゴリー名に「遺言」と入力し「新規カテゴリーを追加」をクリックします。

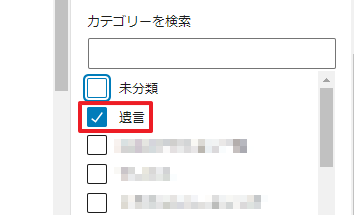
▲追加したカテゴリーにチェックが入っていれば成功です。
アイキャッチの設定
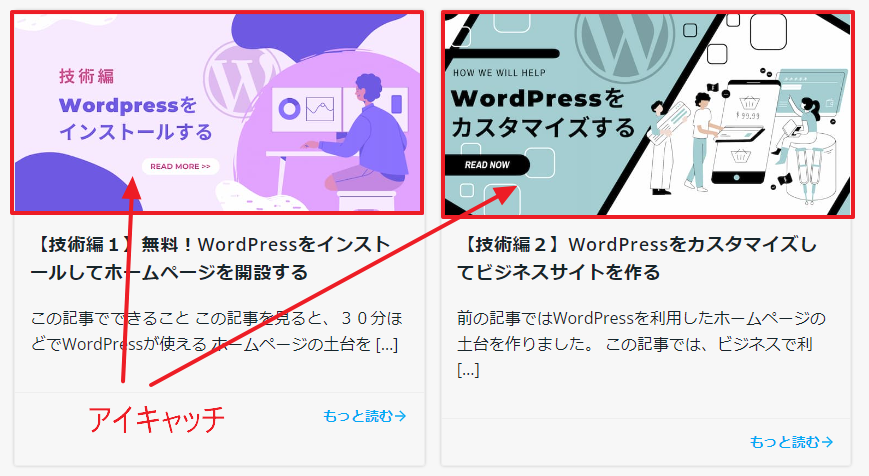
アイキャッチとはブログのサムネイルのことです。
作成は手間ですが、クリック率に影響するため作成をおすすめします。

▲アイキャッチの具体例

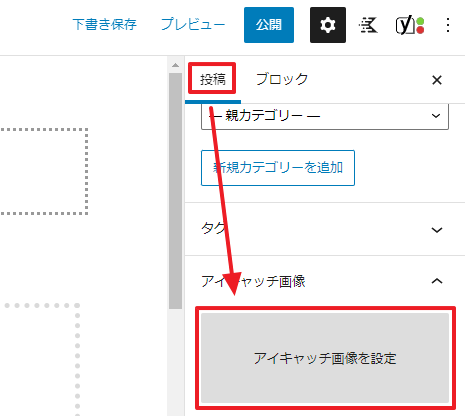
▲投稿タブから「アイキャッチ画像を設定」をクリックします。

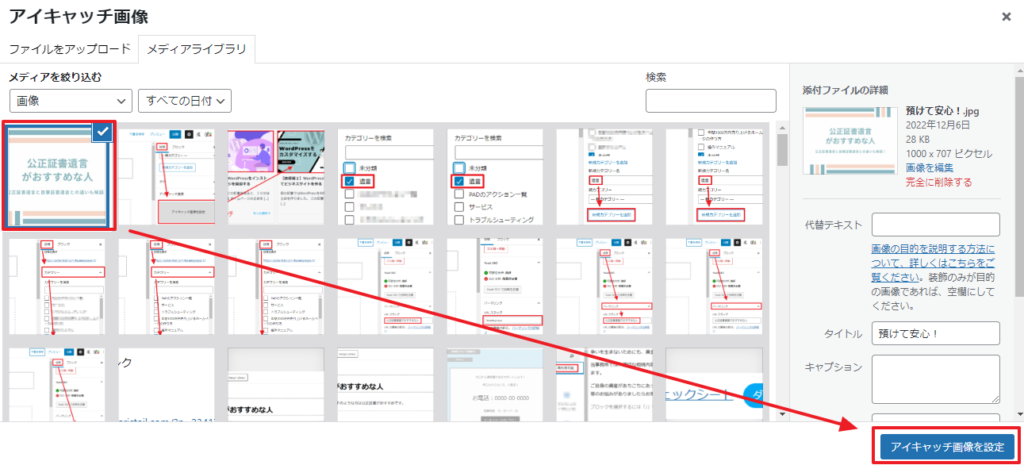
▲アイキャッチに設定したい画像をクリックし、「アイキャッチ画像を設定」をクリックします。

▲アイキャッチ画像が設定されたら成功です。
公開する

▲右上の「公開」をクリックします。

▲もう一度、「公開」をクリックします。

▲これで公開は完了です。
「投稿を表示」をクリックしてみましょう。

▲記事が公開されていれば成功です。