記事内での画像ブロックの使い方をご説明します。
画像の追加方法
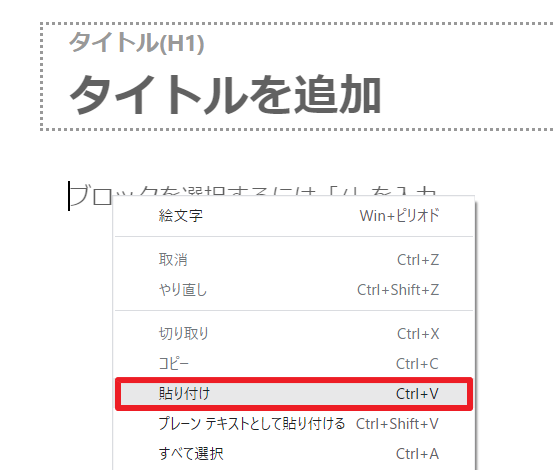
画像は投稿編集画面への「コピー&ペースト」や「ドラッグ&ドロップ」でも追加可能です。


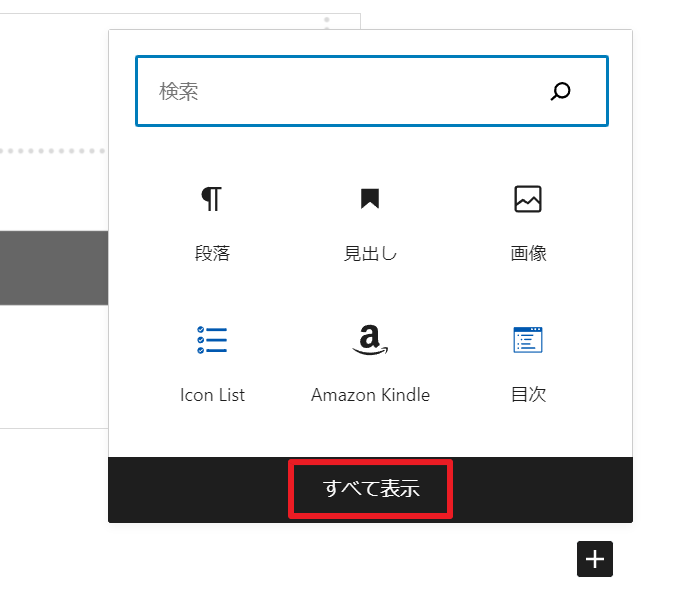
▲記事内の+マークをクリックします。

▲すべて表示をクリックします。

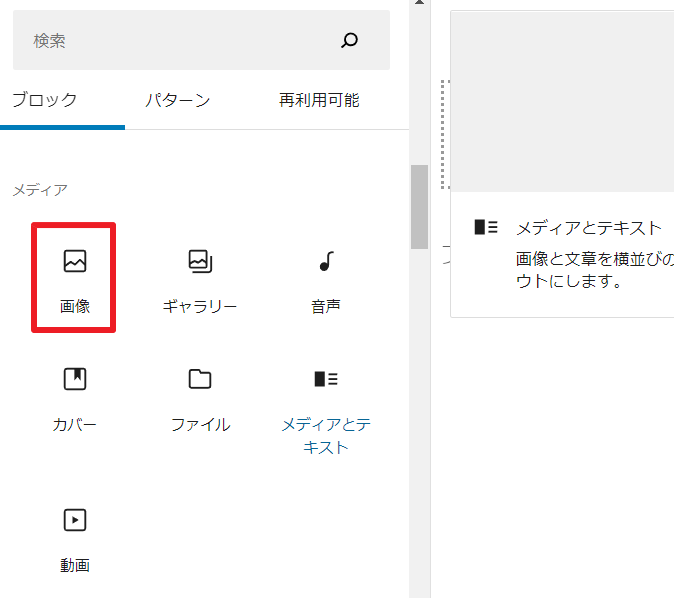
▲画像ブロックをクリックします。

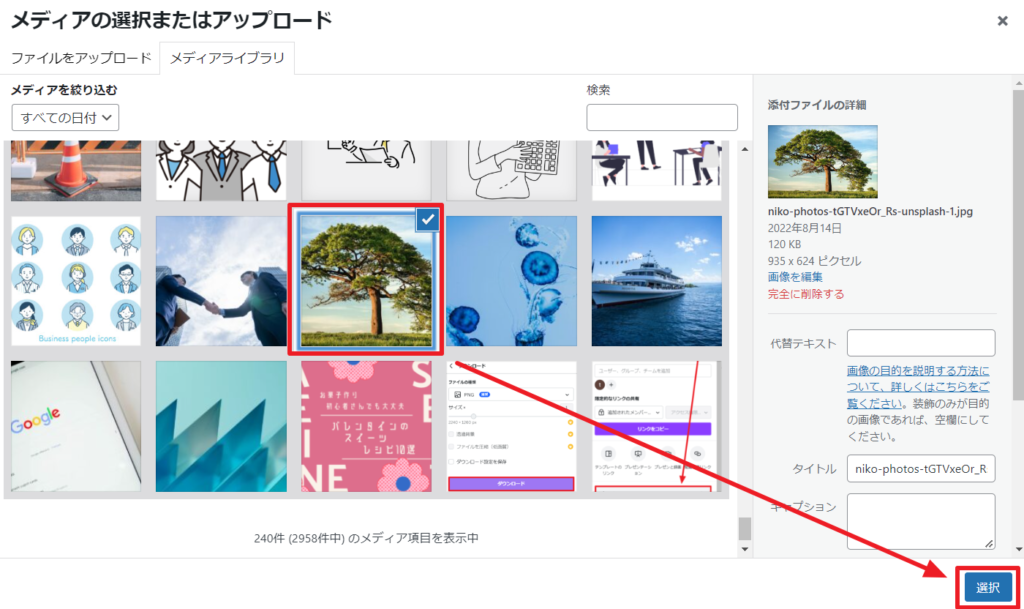
▲メディアライブラリをクリックします。

▲画像をクリックして選択をクリックします。

▲画像が表示されたら成功です。
画像の設定

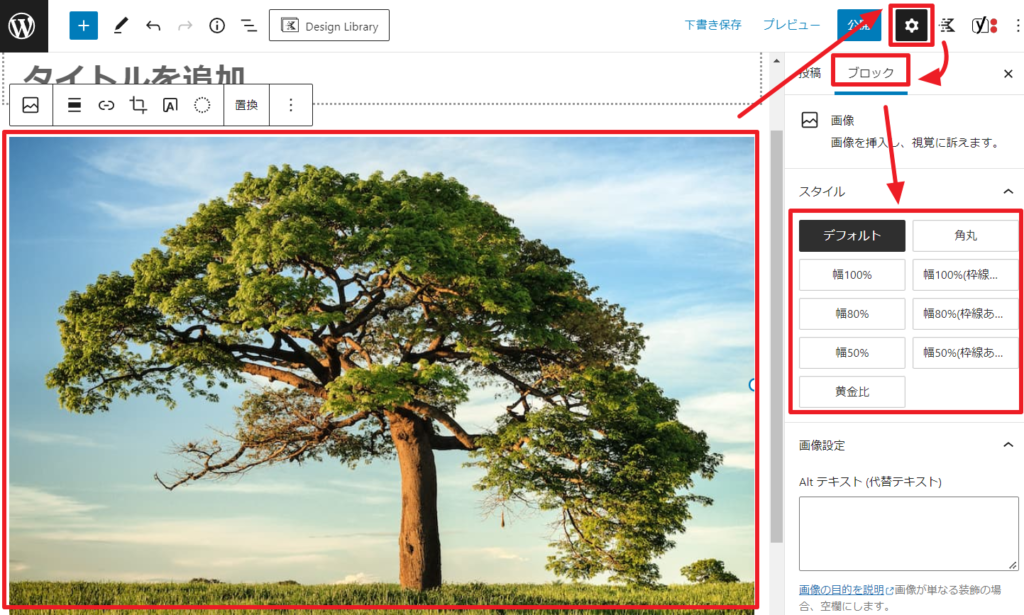
▲画像をクリックして、歯車アイコン→ブロック→スタイルから画像の大きさや枠線を設定できます。
| デフォルト | アップロードした画像の大きさをそのまま表示させます。 |
| 角丸 | 画像の角に丸みを持たせます。 |
| 幅100% | 記事の横幅100%の大きさになります。 |
| 幅100%(枠線あり) | 記事の横幅100%の大きさになり、画像に枠線がつきます。白い画像や説明画像に効果的です。 |
| 幅80% | 記事の横幅80%の大きさになります。 |
| 幅80%(枠線あり) | 記事の横幅80%の大きさになり、画像に枠線がつきます。白い画像や説明画像に効果的です。 |
| 幅50% | 記事の横幅50%の大きさになります。 |
| 幅50%(枠線あり) | 記事の横幅50%の大きさになり、画像に枠線がつきます。白い画像や説明画像に効果的です。 |
| 黄金比 |  黄金比である約5:8の大きさにリサイズされます。 |
画像の詳細設定
枠線の色や画像の余白などはカスタマイズ画面から一括で変更できます。

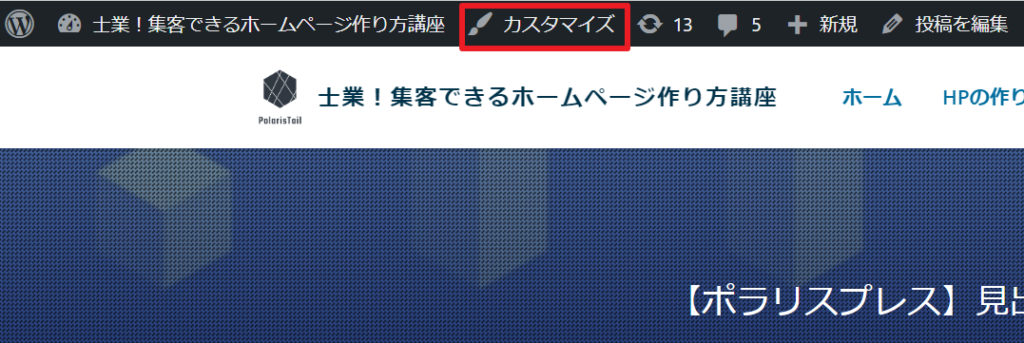
▲ホームページに戻り、メニューバーのカスタマイズをクリックします。

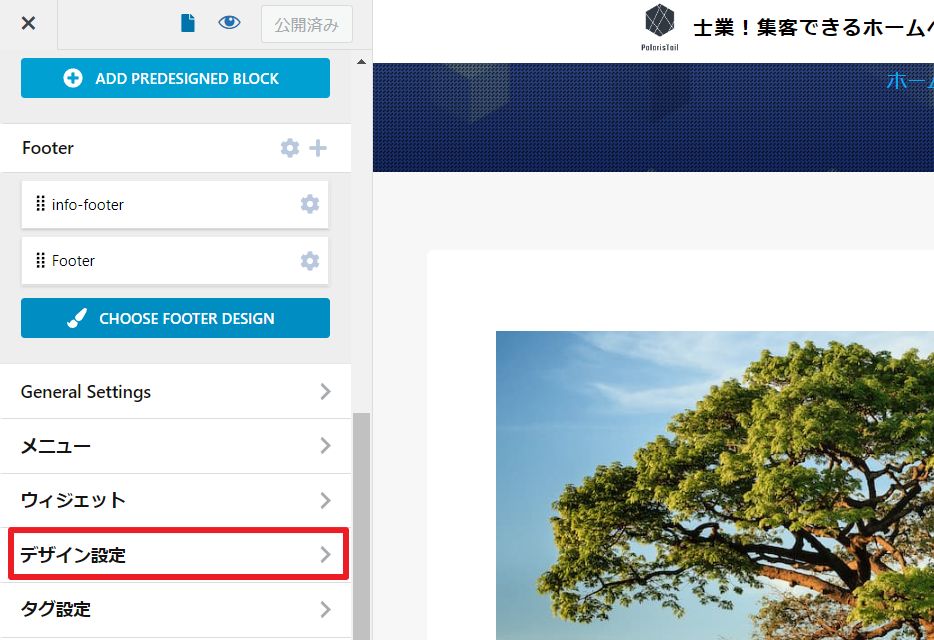
▲カスタマイズ画面のサイドバーから「デザイン設定」をクリックします。

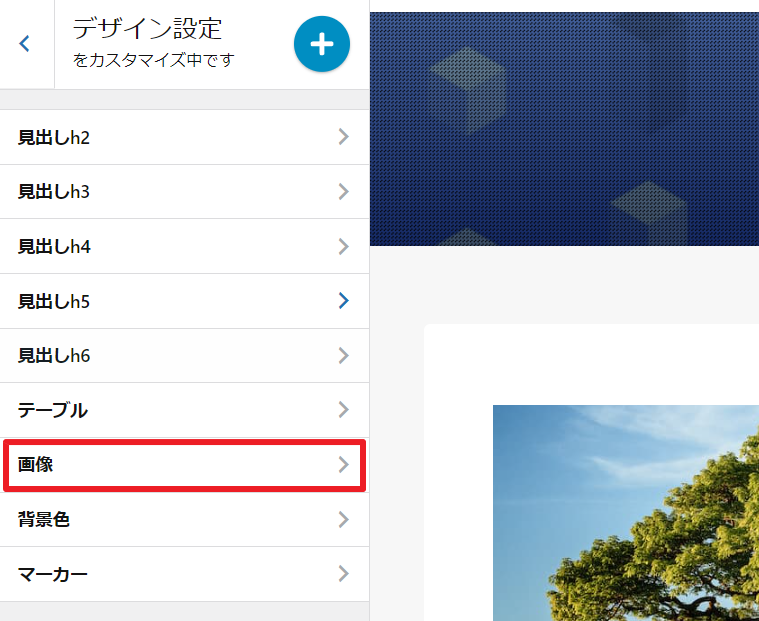
▲「画像」をクリックします。

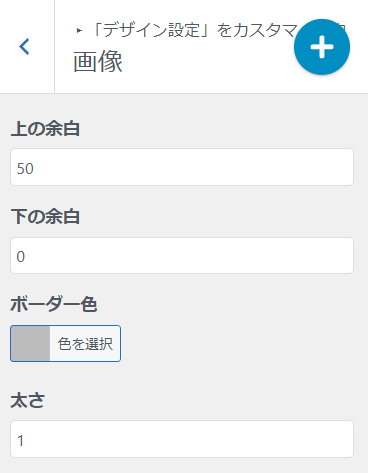
▲各種設定が可能です。
| 上の余白 | 画像の上側の余白を一括で設定できます。 |
| 下の余白 | 画像の下側の余白を一括で設定できます。 |
| ボーダー色 | 画像の枠線の色を設定できます。 |
| 太さ | 画像の枠線の太さを設定できます。 |
特定の画像にだけ、上の余白、下の余白を適用させない方法
カスタマイズ画面からはすべての画像に一括で余白を設定できます。
しかしながら特定の画像にだけ、独自の余白の設定をしたい場合は以下のように行います。

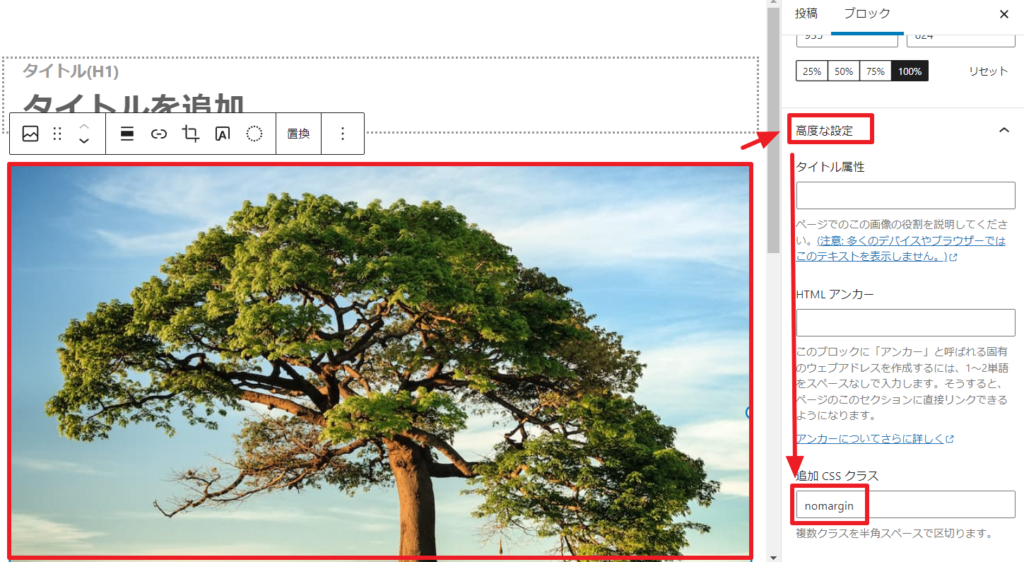
▲投稿画面から画像をクリック→高度な設定→追加CSSクラスに「nomargin」と入力します。
すでにテキストが入力されている場合は、半角スペースを空けて「nomargin」と入力します。